
[ 부트스트랩 이란 ]
반응형 웹 어플리케이션 제작에 특화된 프론트엔드 프레임워크이며
상업적 용도도 무료로 사용 가능한 오픈 소스 입니다.
간단하고 빠르게 반응형/모바일에 맞춰서 UI를 디자인할 수 있습니다.
가장 유명한 오픈소스 툴킷이며 강력한 자바스크립트 플러그인을 포함합니다.
[ 부트스트랩 설치 ]
설치 방법은 다양하게 제공하고 있습니다.
1. 설치방법
1) 파일다운로드 방식
설치과정없이, 파일을 다운받아서 프로젝트에 삽입해주면 됩니다.
먼저 아래 사이트에 들어가서 Download 버튼을 눌러 부트스트랩을 다운받습니다.
https://getbootstrap.com/docs/5.1/getting-started/download/

<아래는 다운로드한 파일을 참조 해주었을때의 내용입니다>

압축을 풀면 많은 파일이 나오는데, 위에 명시한 bootstrap.bundle.min.js 파일과 bootstrap.min.css 만 사용해줘도 기본적인 bootstrap의 기능을 사용할수 있답니다!
<html>
<head>
<link href="./bootstrap-5.1.3-dist/css/bootstrap.min.css" rel="stylesheet" />
</head>
<body>
<button type="button" class="btn btn-primary">Primary</button>
<script src="./bootstrap-5.1.3-dist/js/bootstrap.bundle.min.js" />
</body>
<html>
2. CDN파일을 import 하는방식
파일다운로드 방식이나 CDN 방식은 HTML 문서에 아래와 같이 link / script 태그를 추가하여 import해주면됩니다.
먼저 바탕화면에 test.html 파일을 만들어줍니다.
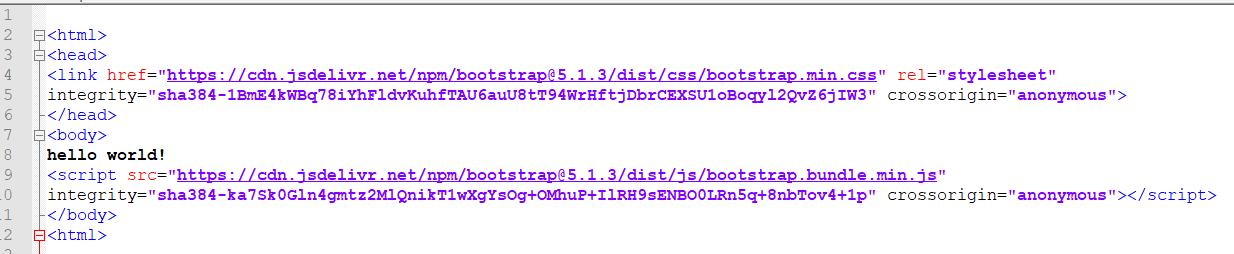
파일을 열어서 아래와 같이 입력해줍니다.
(메모장이나 vs code 등 아무 에디터나 사용해도 됩니다)
<html>
<head>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
hello world!
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
</body>
<html>
<script> 태그는 body 끝쪽에 넣어주어야 페이지 표시되는데 시간이 덜 걸리기에, 성능을 위해 신경써주세요!

3) 패키지 매니저로 추가하는 방식으로 설치하기
기존에 패키지 매니저를 사용하고 있다면 아래와 같이 패키지 매니저를 이용한 설치/의존성추가도 가능합니다.
// npm (js)
npm install bootstrap
// yarn (js)
yarn add bootstrap
// gem (ruby)
gem 'bootstrap', '~> 5.1.3'
gem install bootstrap -v 5.1.3
// composer (php)
composer require twbs/bootstrap:5.1.3
// nuget (.NET)
Install-Package bootstrap
Install-Package bootstrap.sass
3. 사용하기
대표적으로 생각되는 컴포넌트인 버튼을 사용해보겠습니다.
body 태그 안에 아래 내용을 입력해줍시다.
<button type="button" class="btn btn-primary">Primary</button>

짠! 이쁜 버튼이 완성되었습니다.

아래와 같이 class 속성을 바꿔주면 다양한색깔로 표현됩니다.
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-danger">Danger</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-light">Light</button>
<button type="button" class="btn btn-outline-dark">Dark</button>

아래와 같이 class에 btn-lg나 btn-sm 을 써주면 크기도 변한답니다.
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>

좀 더 다양한 스타일을 보고싶으시다면 아래 문서를 참조하면 확인가능합니다!
https://getbootstrap.com/docs/5.1/components/buttons/
bootstrap을 안쓰는 버튼과 비교해볼까요?
또한, bootstrap을 쓰면 각각의 브라우저에서 동일하게 보일수 있게 할 수 있습니다.
부트스트랩을 쓰지 않았을때의 <button>버튼</button> 모양은 다음과 같습니다.
1) 크롬

2) 인터넷 익스플로러

3) 파이어폭스
부트스트랩을 썼을때의 각각의 브라우저에서의 <button>버튼</button> 모양은 다음과 같습니다.
1) 크롬

2) 인터넷 익스플로러

3) 파이어폭스

이것으로 부트스트랩이 무엇인지, 왜 쓰는지, 라이브러리 기본 사용법을 배웠습니다.
버튼 외에도 다양한 컴포넌트를 보고싶으시면 아래 주소에서 > Component 섹션을 눌러보시면 다양한 예제들이 있습니다!
https://getbootstrap.com/docs/5.1/getting-started/introduction/
bootstrap(부트스트랩)이란, bootstrap 시작하기, bootstrap 개념, 사용법, 소개, 사용방법, 기초 (html/ css / 프론트엔드)
#bootstrap,#twitter,#부트스트랩,#개념,#사용법,#기초,#프론트,#프론트엔드,#css,#framework,#프레임워크,#css프레임워크
What is bootstrap? Getting started with bootstrap, bootstrap concept, how to use, introduction, how to use, basics (html/css/fro
BootstrapBootstrap is a front-end framework specialized for creating responsive web applicationsIt’s open source, free for commercial use as well.You can design a UI for responsive/mobile simpl
devscb.com
'개발후기' 카테고리의 다른 글
| typescript 시작하기, 설치하기, 개발하기, 프로젝트생성, 컴파일, 실행하기, 핸드북 (0) | 2021.10.27 |
|---|---|
| SOLID (솔리드) 원칙이란? (0) | 2021.09.21 |
| 개발후기 - ionic admob 광고달기 개발후기 (0) | 2021.08.19 |
| 안드로이드 개발후기 (0) | 2021.08.09 |
| WPF custom UIcomponent 개발후기 (0) | 2021.07.27 |

댓글