반응형

vue.js Props란?, vuejs props란?
vue에서의 props란 data를 부모 component에서 자식 component로 데이터를 전달하기 위한 방식입니다.
아래와 같이 두 개의 component로 이뤄진 component가 있다고 칩시다.
component1과 component2는 자식 component라 하고, 이 둘을 포함한 component는 부모 component입니다.
부모 component에서 자식 component로 데이터를 전달하기 위한 방법이 props가 있는 것이며,
props를 이용하면 부모 component에서 값을 변경하는 코드를 한번만 작성하면 여러개의 component에서 사용하는 값을 동시에 바꿀 수 있습니다.
component1
component2
vue3 Props 사용법, vuejs props 예제코드, props 사용방법
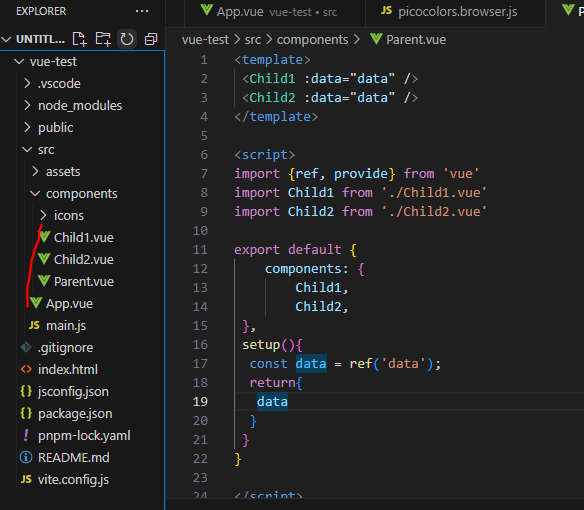
parent component : Parent.vue
<template>
<Child1 :data="data" />
<Child2 :data="data" />
</template>
<script>
import {ref, provide} from 'vue'
import Child1 from './Child1.vue'
import Child2 from './Child2.vue'
export default {
components: {
Child1,
Child2,
},
setup(){
const data = ref('data');
return{
data
}
}
}
</script>child component1 : Child1.vue
<template>
<div style="background-color:#fefe00;height:50px;"> 아이디 : <input type="text" :value="data"/></div>
</template>
<script>
export default {
props:{
'data':{
type:String,
default:'test'
}
}
}
</script>child component2 : Child2.vue
<template>
<div style="border:1px solid black;background-color:#fefefe;">{{data}} 는 사용할 수 있습니다. </div>
</template>
<script>
export default {
props:['data']
}
</script>파일구조는 아래와 같습니다.

이렇게 작성하고 실행을 하고, Child1쪽에 있는 input에 text를 바꿔보면 Child2의 text도 바뀌는것을 확인할 수 있습니다.
그리고, Child1과 Child2 코드를 보면 알 수 있듯이, 자식 component에서 props를 정의하는 방식은 아래와 같이 여러 방식이 있습니다.
//기본 모양
<script>
export default {
props:['data']
}
</script>
//type과 default값을 지정하고 싶다면 아래와 같이 쓸 수 있습니다.
<script>
export default {
props:{
'data':{
type:string,
default:'test'
}
}
}
</script>
//script setup 스타일에서는 defineProps를 사용하여 props 를 지정할 수 있습니다.
<script setup>
const props = defineProps(['data'])
</script>vue props function
props를 이용하여 function 또한 넘겨줄 수 있습니다.
예제코드는 아래와 같습니다.
Parent.vue
<template>
<ChildComponent :method="parentMethod" />
</template>
<script setup>
const parentMethod = (valueFromChild) => {
console.log(valueFromChild);
}
</script>Child.vue
<template>
<button @click="props.method(msg)">click</button>
</template>
<script setup>
import { ref } from 'vue';
const props = defineProps({
method: {
type: Function,
}
});
const msg = ref('child msg');
</script>javascript, vue, props, vue3
728x90
반응형
'자바스크립트 - Javascript' 카테고리의 다른 글
| vue3 slot이란, vuejs slot 사용법, vue slot 여러개, v-slot (0) | 2024.08.18 |
|---|---|
| vue3 provide/inject란?, vue3 provide inject 예제 (0) | 2024.08.08 |
| nvm이란, nvm windows 설치, nvm mac설치, nvm 사용법 (0) | 2024.08.05 |
| nodejs / javascript에서 sleep (0) | 2024.07.25 |
| cheerio 사용법, node cheerio, cheerio란?, cheerio를 사용한 웹크롤링, cheerio 예제, web scraping (0) | 2023.11.13 |




댓글