
cheerio란?
cheerio란 한마디로 표현하면
"HTML/XML 을 파싱하고 쉽게 조작할 수 있는 JS 라이브러리" 입니다.
cheerio 장점
- 빠르다.
- 서버(node)/클라이언트(브라우저) 환경 모두에서 사용가능.
- jquery 와 비슷한 사용법
$(cssquery)와 같은 문법으로 element를 선택하고, 쉽게 조작할 수 있습니다.
jquery 를 사용하셨더라면 쉽게 사용하실 수 있고,
jquery에서 핵심부분을 가져와 구현된 라이브러리이기 때문에 안정성이 검증되었습니다.
cheerio 설치
cheerio 는 여타 다른 js 와 마찬가지로,
아래와 같이 js 패키지매니저(npm/yarn/pnpm)를 사용하여 설치할 수 있습니다.
npm install cheerio
yarn add cheerio
pnpm add cheeriocheerio 사용법
1. cheerio를 설치한 후에, cheerio를 사용하기 위해 js코드에 아래 문구를 작성해줍니다.
const cheerio = require('cheerio');
CommonJS를 사용한다면 아래 코드를 사용합니다.
import cheerio from 'cheerio';
2. cheerio를 사용하여 웹사이트 크롤링 하는 코드는 아래와 같이 작성할 수 있습니다.
import axios from "axios";
import cheerio from 'cheerio';
main();
async function main(){
const url = 'https://devscb.com/';
const response = await axios.get(url);
const html = response.data;
//아래와 같이 html로 된 text를 파싱하는것이 가능합니다.
//const $ = cheerio.load('<h2 class="title">Hello world</h2>');
const $ = cheerio.load(html);
// url에 있는 html 요소중 post-title이라는 클래스를 가진 객체의 텍스트를 가져온다는 뜻입니다.
console.log($('.post-title').text());
}
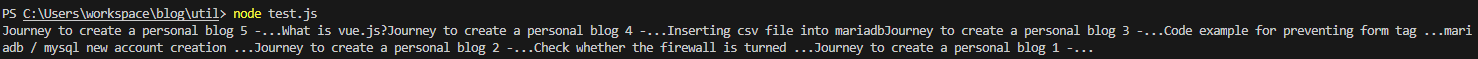
- 실행결과는 다음과 같습니다.

- 브라우저에서 post-title이라는 클래스를 가진 엘리먼트를 확인해보면 아래와 같고,
정상적으로 값을 가져온 것을 확인할 수 있습니다.
이런식으로 내가 원하는 사이트에 대해 web crawling, web scraping을 할 수 있습니다.
주요 cheerio api
cheerio를 사용할때, 많이 사용하는 api 들을 소개합니다.
| 기능 | 사용법 | 예시 |
| HTML 엘리먼트 선택 | $(css selector) | $(‘#id’) $(‘.class’) $(‘.class .subclass’) |
| 하위 엘리먼트 선택 | find() | $(‘ul’).find(‘li’); // ul하위의 li 선택 |
| 상위 엘리먼트 선택 | parent() | $(‘li’).parent(); |
| sibling 엘리먼트 선택 | siblings() | $(‘li:eq(1)’).siblings(); |
| attribute 값 확인 | attr(속성명) | $(‘a’).attr(‘href’); //a태그의 href값을 가져옴 |
| attribute 값 변경 | attr(속성명, 변경할값) | $(‘img’).attr(‘src’, ‘https://example.com/image.jpg‘); //img태그의 src 속성값 변경 |
| HTML 내용확인 | html() | $(‘div’).html(); //만일
|
| HTML 내용변환 | html(html문자열) | $(‘div’).html(‘‘); |
| HTML 요소 추가 | append(뒤에추가), prepend(앞에추가) | $(‘div’).append(‘‘); |
| HTML 요소 삭제 | remove() | $(‘div’).remove(); |
그 외 api 는 cheerio 공식홈페이지를 참고해주세요.
총평
js로 web scraping을 하려면 필수인 라이브러리라고 생각합니다.
web scraping하는 주요 언어로는 python도 있는데,
python이 데이터 분석에 특화된 생태계를 갖고 있기에 데이터 분석할 일이 아니라면 js가 더 낫다고 생각합니다.
따라서 개인적으로는 python bs4 쪽보다는 javascript로 코딩하는게 익숙하고, 더 편합니다.
또한, jquery랑 사용법이 거의 똑같게 개발한것은 옛날부터 js로 코딩한 사람들에게 굉장히 큰 메리트를 주고 문법/api 도 편해서 너무 좋다고 생각합니다.
cheerio 관련 URL
cheerio 공식 홈페이지 : https://cheerio.js.org/
cheerio github : https://github.com/cheeriojs/cheerio
#cheerio,#javascript,#js,#library,#자바스크립트,#라이브러리,#crawl,#scraping,#webscraping
How to use cheerio, node cheerio, what is cheerio, web crawling using cheerio, cheerio examples, web scraping
What is cheerio?Cheerio can be expressed in one word:“A JS library that parses and easily manipulates HTML/XML.” cheerio advantages It’s fast. Can be used in both server (node)/client (bro
devscb.com
'자바스크립트 - Javascript' 카테고리의 다른 글
| nvm이란, nvm windows 설치, nvm mac설치, nvm 사용법 (0) | 2024.08.05 |
|---|---|
| nodejs / javascript에서 sleep (0) | 2024.07.25 |
| vue.js란? (0) | 2023.11.08 |
| javascript로 form 태그 연속 submit 방지 코드, 중복 submit 방지 (0) | 2023.11.01 |
| Xpath란, 크롬 개발자도구에서 Xpath 확인하기 (0) | 2023.03.24 |




댓글