
글쓰기
hexo 블로그를 생성한 폴더에서 아래 명령어를 실행해줍니다.
hexo new post <제목>기본적으로 scaffolds 폴더에는 post.md, page.md, draft.md라는 파일이 있는데요,
그 중 post.md파일의 내용을 복사하여 source/_posts폴더 하위에 제목.md파일을 만들어 붙여넣어도 됩니다.
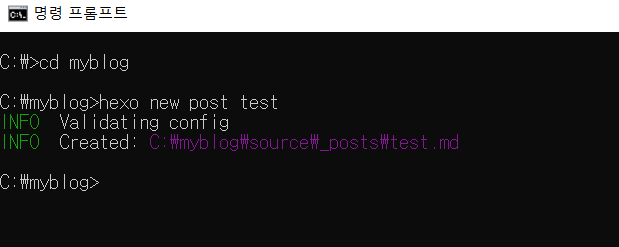
아무튼, 저는 아래와 같이 명령어를 입력하였고, (hexo new post test)
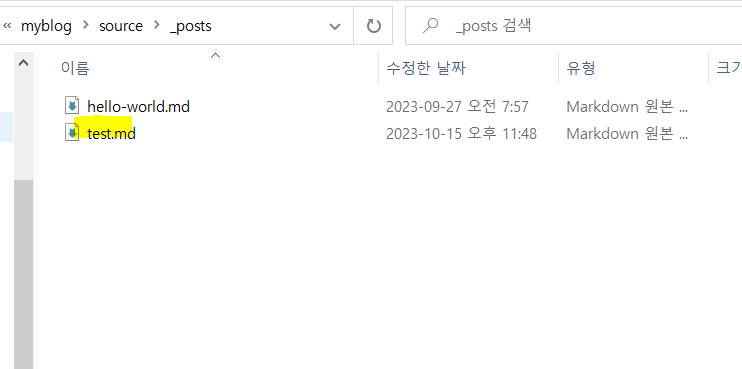
source/_posts/test.md라는 파일이 만들어 졌습니다.


그 다음에 글씨를 간단하게 써 보겠습니다.
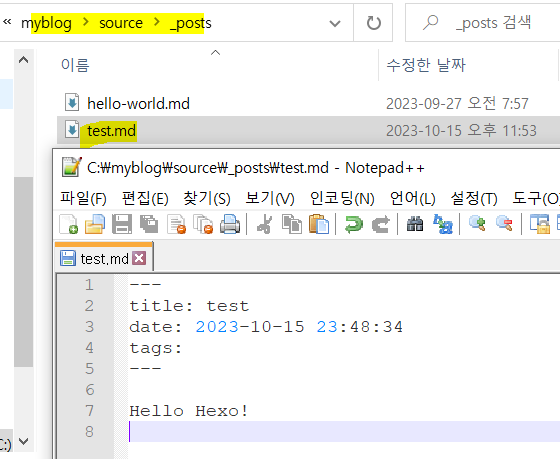
글 내용은 --- 하단에 적으시면 됩니다.
아래 내용으로 입력해보겠습니다.
Hello Hexo!
페이지 만들기
페이지 만들기도 비슷합니다.
hexo new page <제목>아래와 같이 about 페이지를 만들어 보겠습니다.
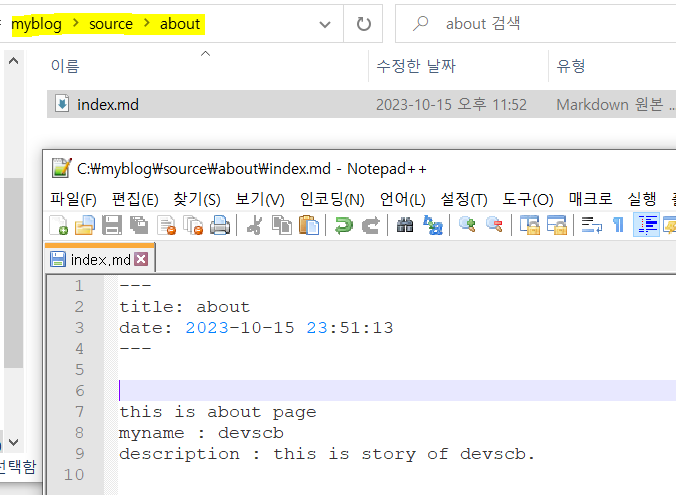
hexo new page about그러면 /source/about/index.md파일이 생깁니다.
마찬가지로 --- 아래에 내용을 적어주시면 됩니다.
this is about page
myname : devscb
description : this is story of devscb.
미리보기
내가 만든 포스트와 페이지를 한번 확인해보겠습니다.
블로그를 만든 페이지에서 아래 명령어를 실행해줍니다.
hexo server그러면, 아래와 같이 내부적으로 nodejs 서버가 돌면서 4000번 포트로 접속하면 될것 같은 메시지가 뜹니다.

웹브라우저를 켜고, http://localhost:4000을 입력해주면,
아래와 같이 hexo 블로그와 내가 쓴 글들을 확인할 수 있습니다.


만일, 4000포트가 이미 사용중이라면, 아래 명령어와 같이 다른 포트를 사용할 수도 있습니다.
hexo server -p [포트]제가 사용하는 회사pc는 방화벽 문제인지 4000포트를 사용할 수 없더라구요.
그래서 아래와 같이 8080포트로 실행하였더니 정상동작하더군요.
hexo server -p 8080기본으로 추가해야하는 페이지
아래는 기본적으로 추가해야하는 페이지 들입니다.
대부분의 hexo 테마들은 about, categories, tags 페이지를 사용합니다.
이러한 기능을 정상동작 하게 하기 위해서는 아래와 같이 페이지를 추가해야합니다.
hexo new page about
hexo new page categories
hexo new page tags총평
static blog를 처음 접하신 분들은 블로그를 만드는것부터 힘드실 수도 있을거 같습니다.
특히, 티스토리나 네이버 블로그 글쓰기에 익숙하신 분들은 처음에는 많이 어려울 것입니다.
그럼에도 불구하고 제가 hexo, static 사이트를 다루는 이유는 플랫폼은 언제든지 정책이 바뀔 수 있는 risk가 있기 때문입니다.
또한, 최근에는 네이버 블로그에는 글쓰기나 수정을 할때 로딩속도가 매우 느려졌습니다.
티스토리는 속도가 그렇게 느리지는 않지만 이미지를 첨부할 때는 로딩속도가 매우 느려질 수 있습니다.
개인적으로는 국내 블로그 플랫폼은 정이 떨어지는 행보를 많이 보이는거 같습니다.
블로그는 컨텐츠가 중요하긴 한데, 각자의 상황에 맞게 적절한 방식을 선택하시길 바랍니다~
#blog,#hexo, #헥소, #블로그
'블로그' 카테고리의 다른 글
| 개인 블로그 만들기를 위한 여정6 - 사이트 deploy (0) | 2024.12.19 |
|---|---|
| 개인 블로그 만들기를 위한 여정5 - hexo theme 바꾸기 (1) | 2023.11.09 |
| 개인 블로그 만들기를 위한 여정4 - 마크다운으로 글쓰기 (0) | 2023.11.07 |
| 개인 블로그 만들기를 위한 여정2 - hexo 시작하기 (0) | 2023.10.30 |
| 개인 블로그 만들기를 위한 여정1 - 블로그 플랫폼, static framework (0) | 2023.10.26 |




댓글