
nodejs 설치
hexo를 시작하기전, nodejs 설치가 필요합니다.
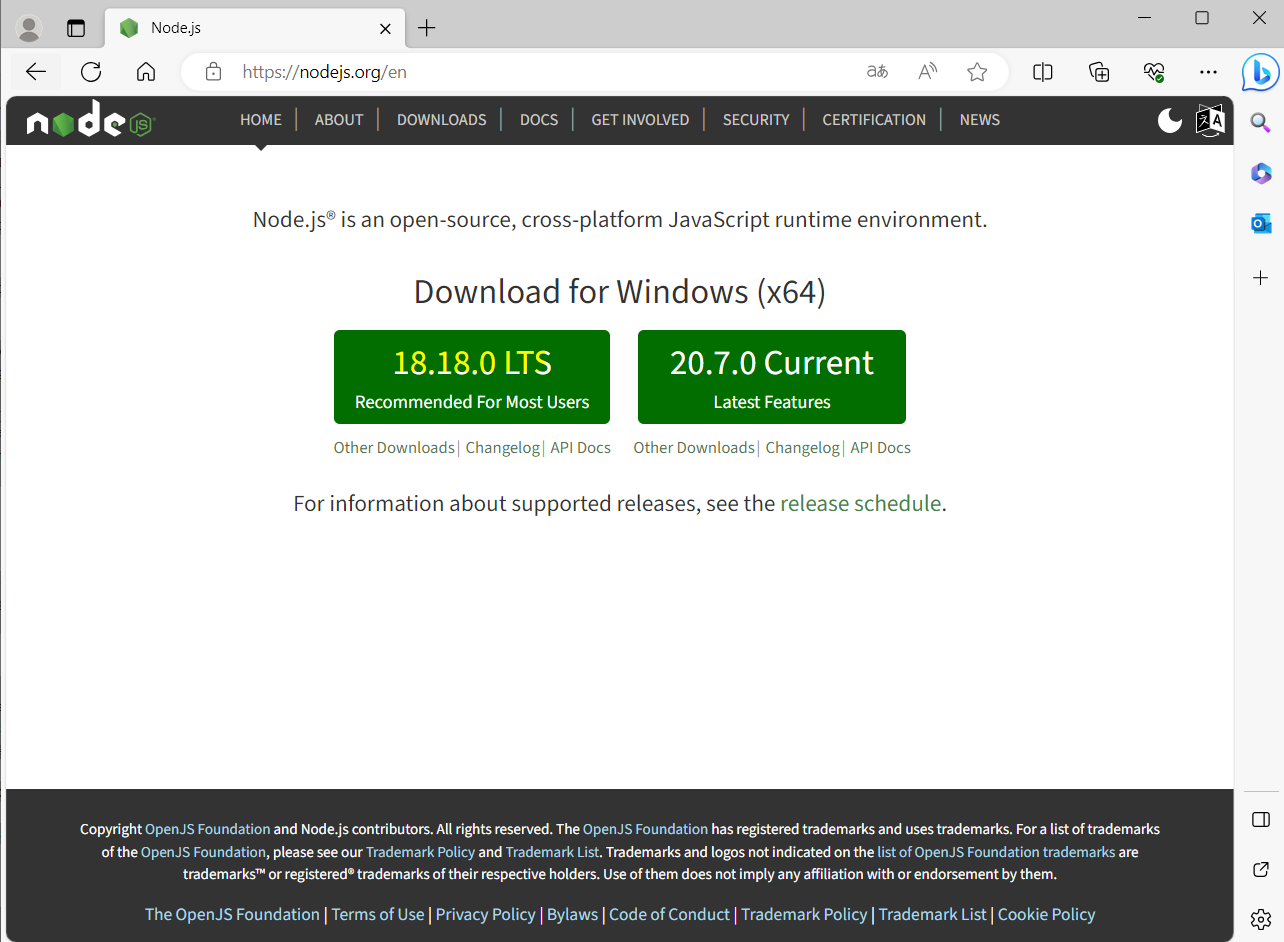
https://nodejs.org/ 를 들어가면 아래와 같이 바로 다운로드 할 수 있는 링크가 나옵니다.
개인적으로 최신버전보다는 LTS 버전을 사용하는 것을 선호합니다.
LTS는 Long Term Support의 약자로, 장기간 해당 버전에 대한 지원을 해준다는 의미입니다.
(지원이란 버그 수정등을 일컫습니다)

링크로 설치파일을 다운및 실행하고 next를 계속 누르면 설치가 완료됩니다.
git 설치
git설치도 간편합니다.
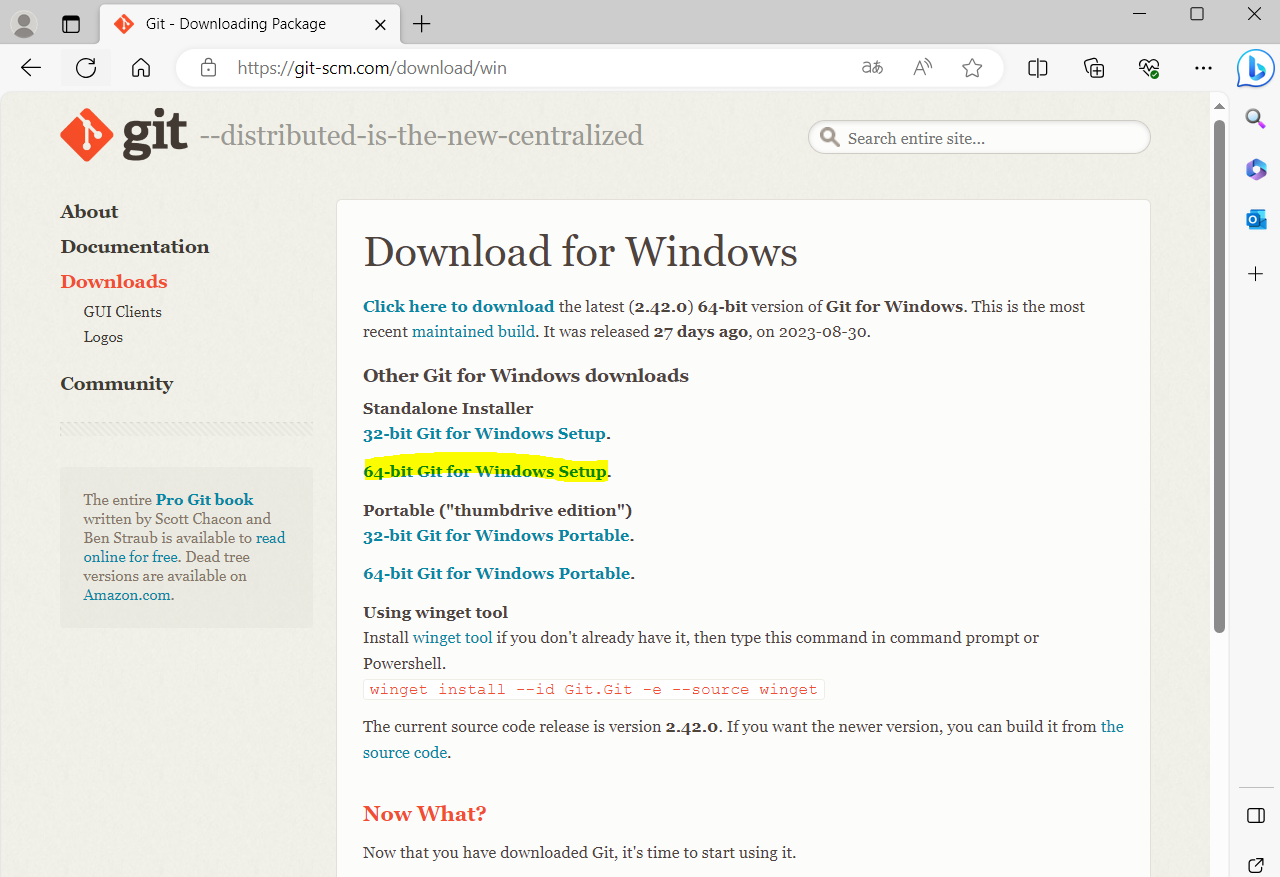
아래 주소에서 설치파일을 다운및 실행하고 next를 계속 누르면 설치가 완료됩니다.
https://git-scm.com/download/win

hexo 설치
nodejs가 설치가 되면 이제 hexo를 설치할 수 있습니다.
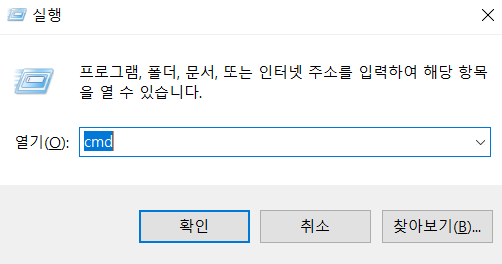
1) 키보드에서 windows키+R을 눌러 아래와 같이 실행창을 띄우고, cmd를 입력하여 커맨드창을 띄웁니다.

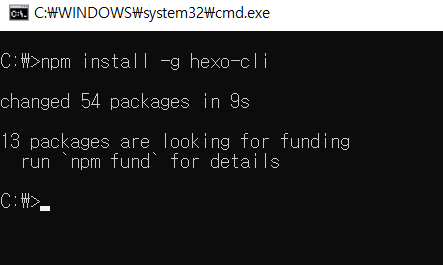
2) cmd창에 아래 명령어를 입력하여 실행하면 hexo가 설치완료됩니다.
npm install -g hexo-cli
hexo 블로그 생성
hexo 블로그 생성도 무지 쉽습니다.
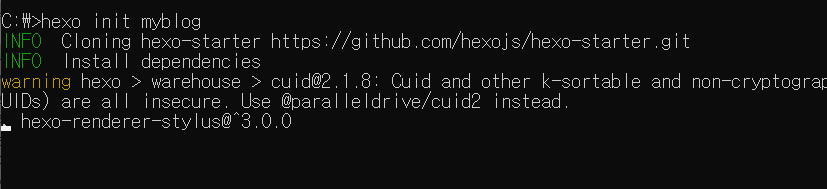
앞의 내용을 다 수행하신 후, 적절한 폴더에서 아래 명령어를 입력하여 블로그를 만들어줍니다.
hexo init [블로그명]
그러면 "블로그명" 이라고 적은 폴더가 만들어지게 되는데요,
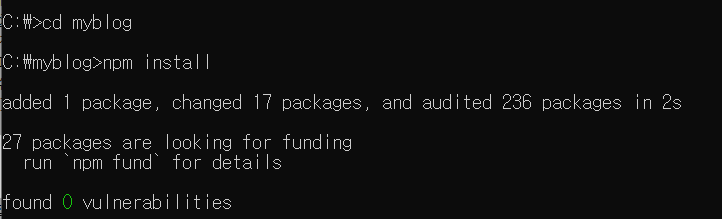
아래와 같이 해당 폴더로 들어가서 node 관련 라이브러리를 설치해줍니다.
cd [블로그명]
npm install
hexo 블로그 디렉토리구조
만드신 블로그 폴더를 들어가면 아래와 같은 파일들이 있습니다.
각각 설명을 해보겠습니다.
.
├── node_modules
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes_config.yml
사이트 구성 파일입니다. 여기서 대부분의 설정을 구성할 수 있습니다.
package.json
nodejs프로젝트에 대한 설명, 종속성 패키지, 실행 스크립트 등의 정보를 담는 매니페이스(Manifest) 파일입니다
scaffolds
일종의 글쓰기를 위한 템플릿입니다.
새 게시물을 작성할 때 헥소는 새 파일을 스캐폴드에 기초하여 만들어 집니다.
source
소스 폴더입니다.
사이트의 내용을 입력하는 곳입니다. Hexo는 _posts 폴더를 제외하고,
_(underscore) -로 이름이 접두사화된 숨겨진 파일과 파일 또는 폴더를 무시합니다.
렌더링 가능한 파일(예: 마크다운, HTML)을 처리하여 공용 폴더에 넣고, 다른 파일은 간단히 복사합니다.
themes
테마 폴더입니다. Hexo는 사이트 내용과 테마를 결합하여 정적 웹사이트를 생성합니다.
총평
hexo 설치방법은 너무나도 쉽습니다.
다음에는 본격적으로 블로그 글을 쓰는 법을 다뤄보겠습니다.
#blog,#블로그,#hexo,#헥소
Journey to create a personal blog 2 - Getting started with hexo
nodejs installationBefore starting hexo, you need to install nodejs.If you go to https://nodejs.org/, you will see a direct download link as shown below.Personally, I prefer to use the LTS version ra
devscb.com
'블로그' 카테고리의 다른 글
| 개인 블로그 만들기를 위한 여정6 - 사이트 deploy (0) | 2024.12.19 |
|---|---|
| 개인 블로그 만들기를 위한 여정5 - hexo theme 바꾸기 (1) | 2023.11.09 |
| 개인 블로그 만들기를 위한 여정4 - 마크다운으로 글쓰기 (0) | 2023.11.07 |
| 개인 블로그 만들기를 위한 여정3 - hexo 글쓰기, 페이지 만들기, 미리보기 (0) | 2023.11.02 |
| 개인 블로그 만들기를 위한 여정1 - 블로그 플랫폼, static framework (0) | 2023.10.26 |




댓글