node.js에서 selenium 사용하기 (chrome)

크롬 웹 브라우저 설치
selenium을 사용하기 위해서는 웹 브라우저가 설치되어 있어야 합니다.
크롬이 가장 많은 점유율을 차지하기에 크롬을 기준으로 설명합니다.
크롬 웹 브라우저 설치 주소는 아래와 같습니다.
https://www.google.com/chrome/

nodejs 설치
node.js에서 selenium을 사용할 것이므로 node.js를 설치해야겠지요?
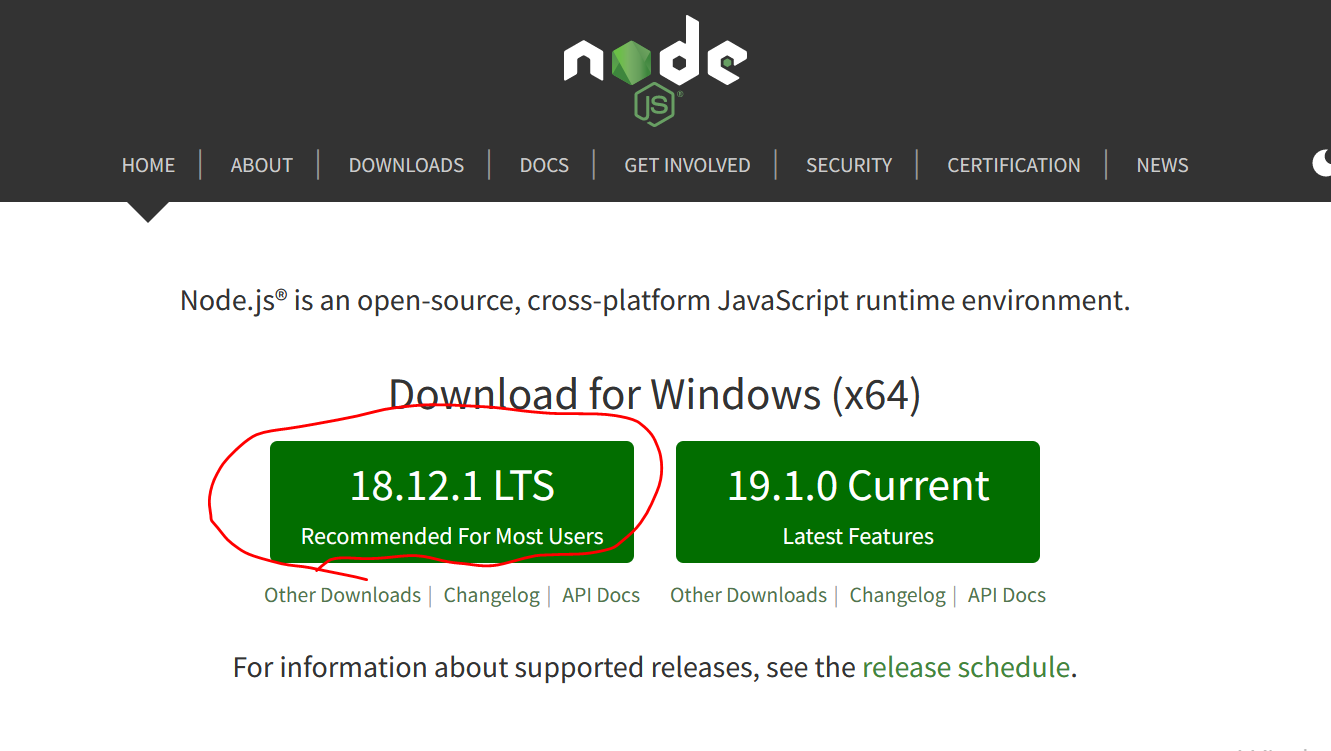
( https://nodejs.org/ ) 에서 node js를 설치합니다.
최신버전은 버그가 좀 있을 수 있으니, 안정적인 LTS버전을 씁시다.
node.js에서 설치파일을 다운받아 실행하여 nodejs를 설치해줍니다.

프로젝트 만들기
1. 명령프롬프트 (cmd)를 켜줍니다.
키보드에서 windows 키 + R을 누른 후, cmd를 눌러서 켜주면 됩니다.

2. 프로젝트를 만들 폴더를 만들어보겠습니다.
저의 경우엔 mkdir명령어로 C:\에 myselenium라는 폴더를 만들어서 진행해보겠습니다.

3. 해당 폴더로 이동한 뒤, 아래와 같이 npm init을 해줍니다.

4. 그러면 프로젝트 이름을 쓰라는 창이 뜨는데요,
엔터를 쳐줍니다.
5. 그 후에도 몇가지 작성이 필요한데요, 계속 엔터를 쳐주면 아래와 같이 입력이 됩니다.
혹은 작성하시고 싶은 값을 써주시면 됩니다.

각 항목의 뜻은 다음과 같습니다.
package name: 패키지명
version: 버전
description: 설명
entry point: 시작지점이 되는 파일
test command: 테스트 커맨드
git repository: 깃주소
keywords: 키워드
author: 작성자
license: 라이센스
6. 완료가 되었으면, 아래와 같이 selenium-webdriver을 설치해줍니다.
npm i selenium-webdriver

7. 다음으로 C:\myselenium에 index.js 파일을 만들어 주고, 해당 파일을 편집기로 열어줍니다.
저의 경우엔 visual studio code를 사용하여 열어주었습니다.
8. index.js 내용을 아래와 같이 작성합니다.
내용은 구글에 google을 검색해서 나온 검색결과들을 출력하는 내용입니다.
const {Builder, By, Key, until} = require('selenium-webdriver');
const chrome = require('selenium-webdriver/chrome');
const run = async () => {
// headless로 크롬 드라이버 실행
let driver = await new Builder()
.forBrowser('chrome')
.setChromeOptions(new chrome.Options())
.build();
try {
// 자동화 하려는 사이트로 이동
await driver.get('https://google.com/');
// 자바스크립트 실행 예제 : user agent확인
let userAgent = await driver.executeScript("return navigator.userAgent;")
console.log('UserAgent : ', userAgent);
// 검색단어를 입력할 element를 찾아서 검색어 "google 입력 후 엔터"
let searchInput = await driver.findElement(By.css('input[name="q"]'));
let keyword = "google";
searchInput.sendKeys(keyword, Key.ENTER);
// h3라는 태그가 보여질 때까지 기다린다. 최대 10초간 기다린다.
await driver.wait(until.elementLocated(By.css('h3')), 10000);
// 검색결과 제목들을 출력함.
let elements = await driver.findElements(By.css("#search h3"));
for (var i = 0; i < elements.length; i++) {
console.log(await elements[i].getAttribute("innerText"));
}
}
catch(e){
console.log(e);
}
finally {
//브라우저를 종료하고 싶으면 아래 주석을 해제해줍니다.
//driver.quit();
}
}
run();
9. 다음으로, 설치된 크롬버전에 맞게 웹드라이버를 다운받습니다.
*주의 : 반드시 현재 설치되어 있는 크롬버전과 동일한 driver를 다운받아야 합니다.
설치된 크롬버전이 어떤 것인지 확인하려면, 이 글 아래의 "현재 설치된 크롬버전을 확인하는 방법" 항목을 확인해주세요.
참고로, 크롬 웹드라이버의 공식 다운로드 주소는 아래와 같습니다.
https://chromedriver.chromium.org/downloads
저의 경우에는 windows를 쓰고 있으며, 크롬버전은 107.0.5304.122을 사용하고 있기에 아래경로의
chromedriver_win32.zip을 다운받겠습니다.
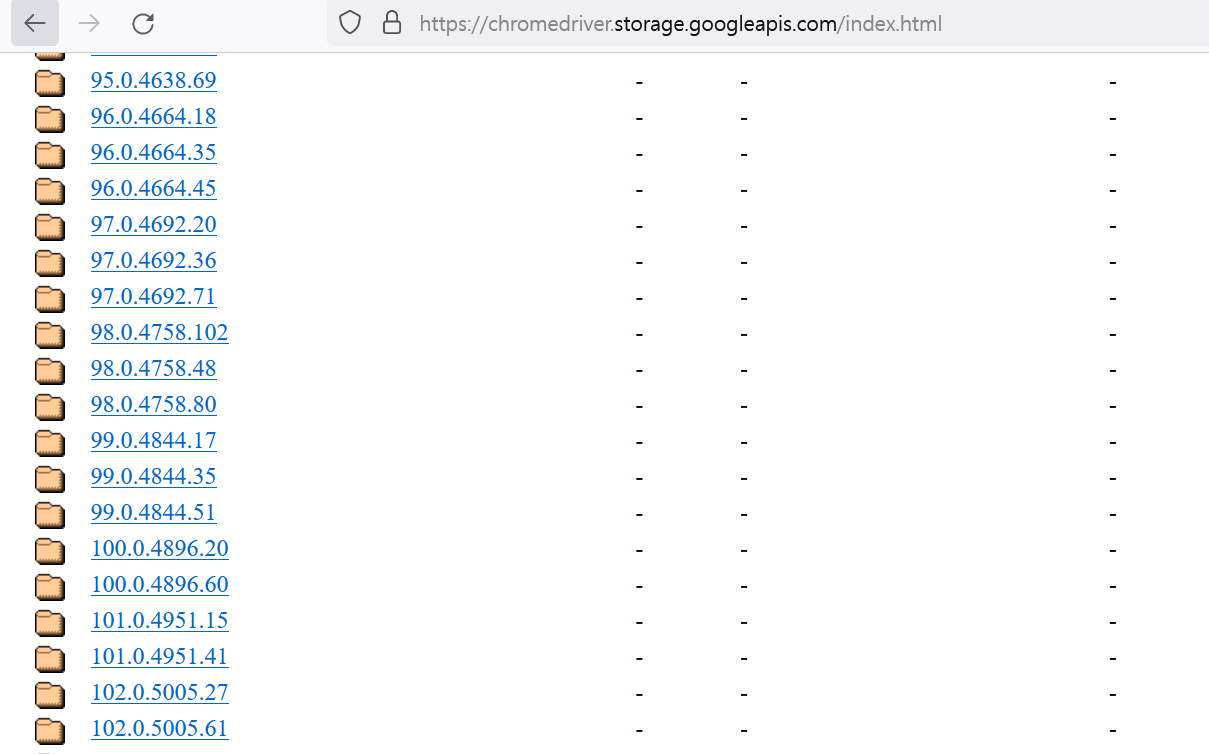
https://chromedriver.storage.googleapis.com/index.html?path=107.0.5304.62/
저 처럼 완전히 동일한 버전의 웹드라이버가 없을 때에는 아래 URL에서 major버전이 동일하며,
가장 차이가 적은 버전을 선택하면 됩니다.
https://chromedriver.storage.googleapis.com/index.htm

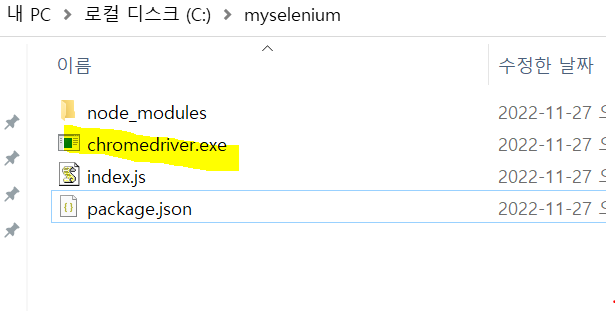
10. 앞에서 다운받은 파일의 압축을 풀어줍니다.
그럼 chromedriver.exe라는 파일이 나오는데요, 이 파일을 프로젝트 폴더로 이동 해줍니다.

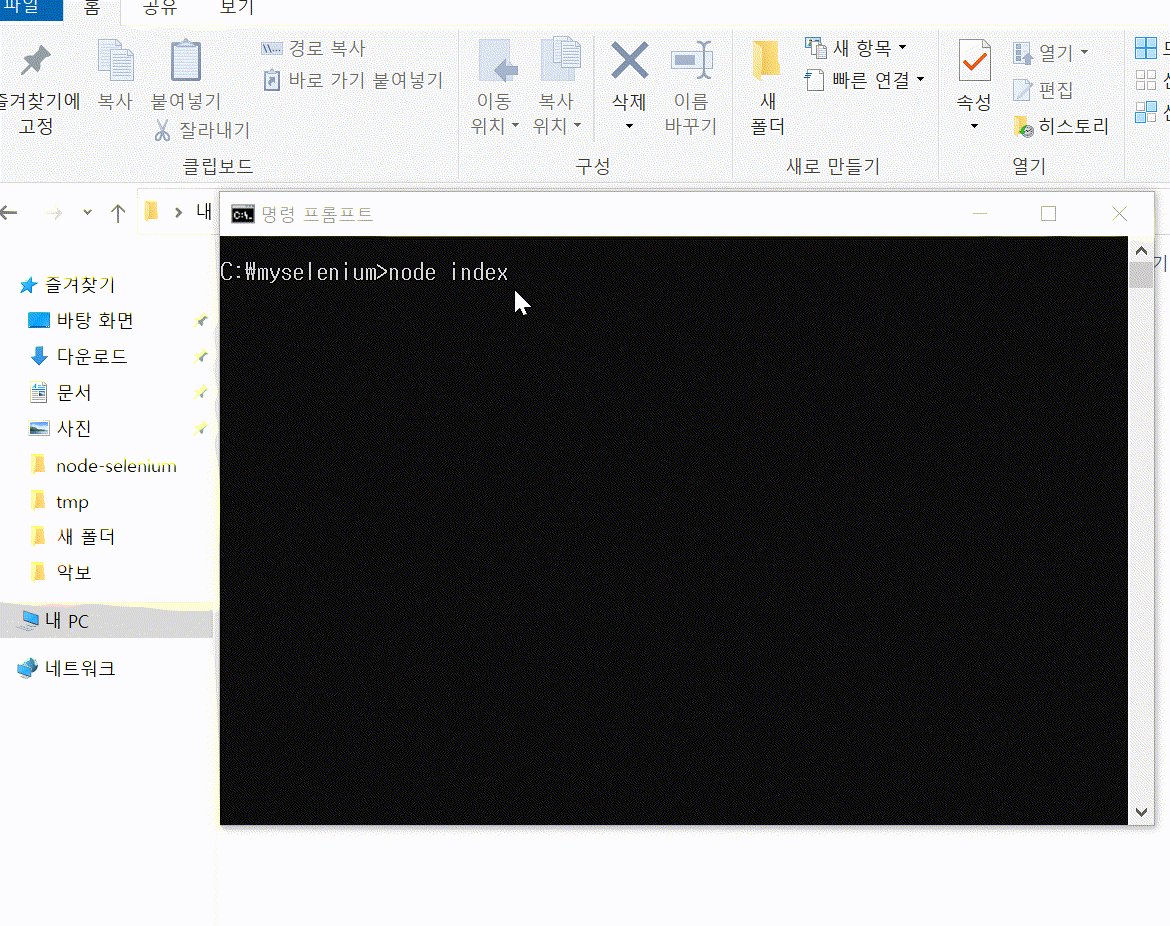
11. 다시 커맨드창으로 돌아와서, node index커맨드를 입력하여 실행해줍니다.
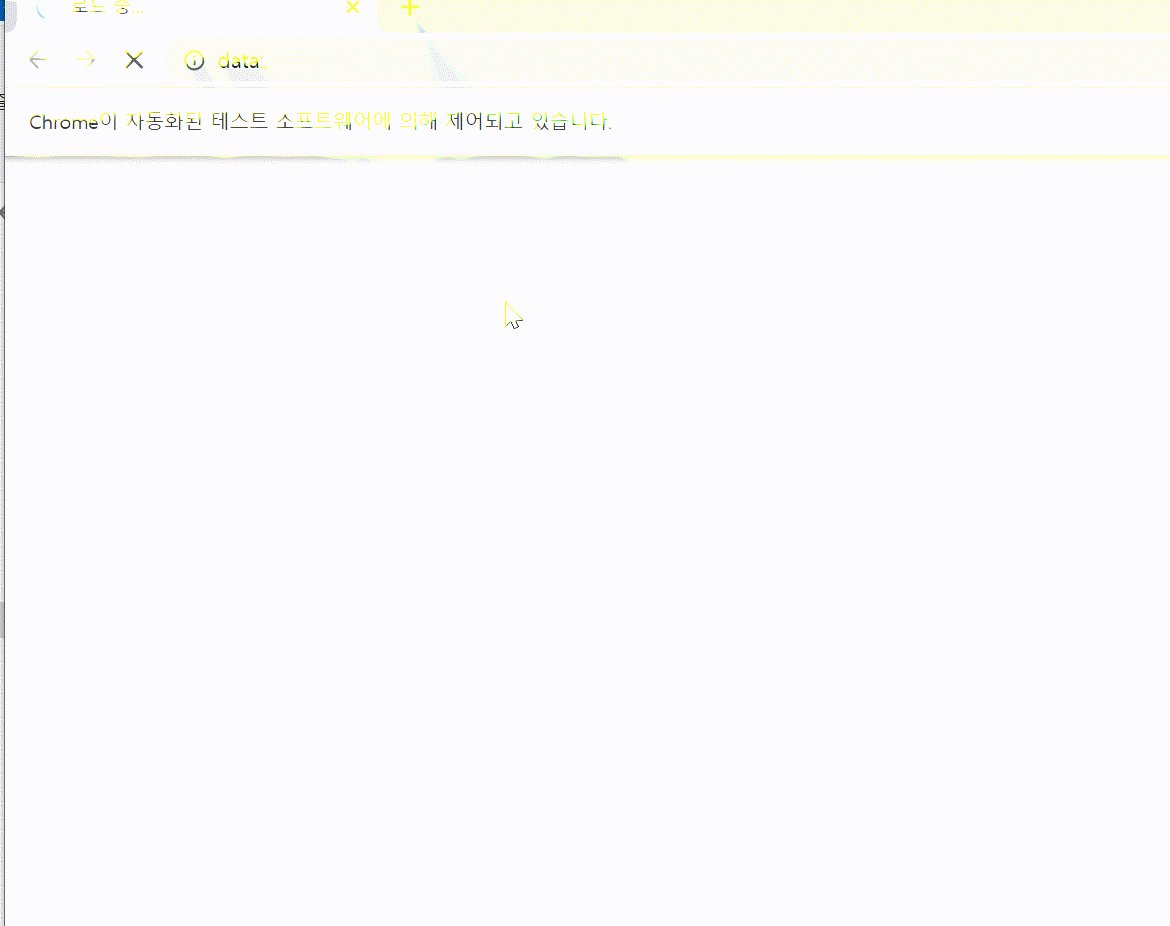
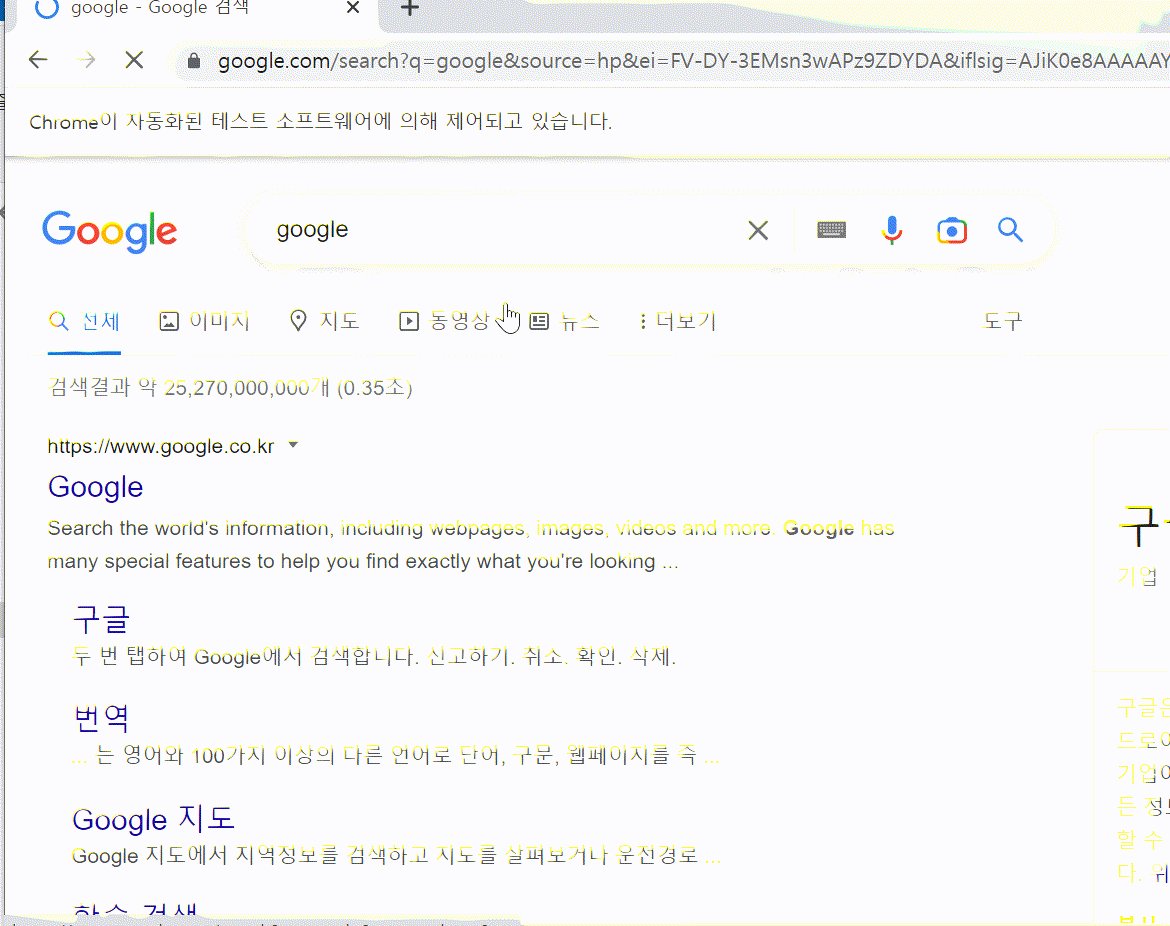
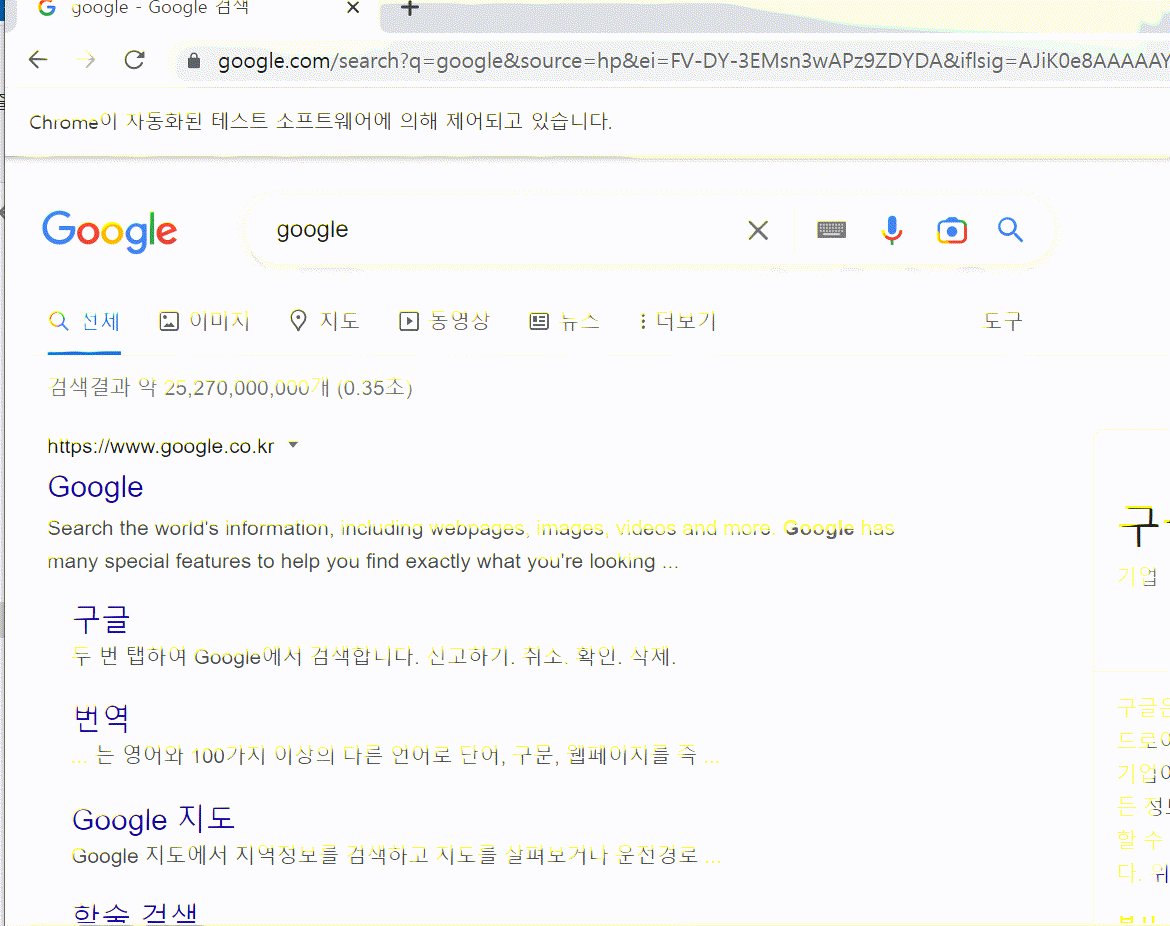
그럼 다음과 같이 자동으로 구글 크롬을 켜서 google.com에 접속하여 google을 검색하여
검색결과들을 출력해줍니다.

콘솔창에는 아래와 같은 결과가 뜨게 됩니다

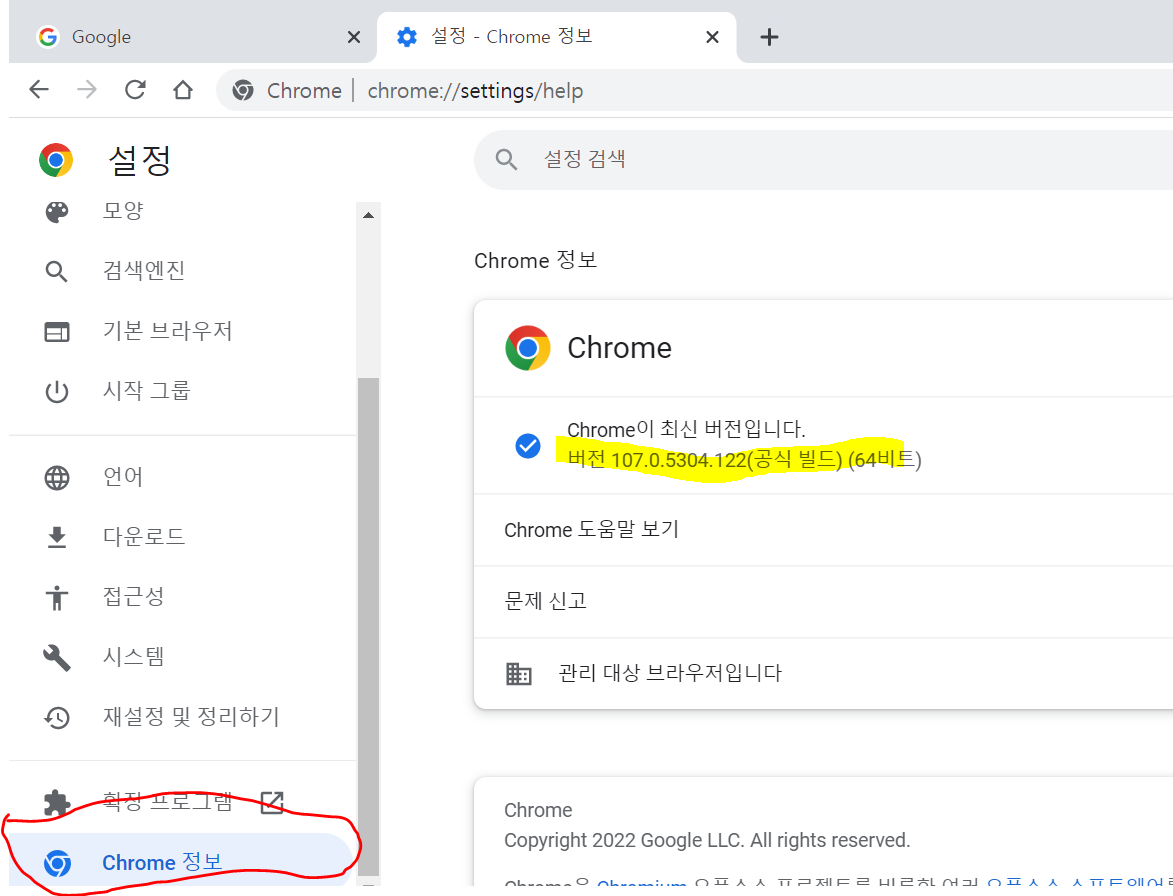
현재 설치된 크롬버전을 확인하는 방법
현재 설치된 크롬 버전을 확인하는 방법은 다음과 같습니다.
1. 크롬을 실행합니다.
2. 우측 ...을 클릭하여 설정을 누릅니다.

3. 좌측에 Chrome 정보 메뉴를 눌러주면 버전을 확인할 수 있습니다.
현재 저의 경우엔 107.0.5304.122 버전이네요.

총평
selenium (셀레니움)은 nodejs 뿐만이 아니라, 파이썬이나 자바 등에서도 사용할 수 있습니다.
정확히는 셀레니움 웹드라이버를 사용할 수 있는것이고, 웹드라이버를 사용할 수 있는 라이브러리가 제공됩니다.
따라서 한번 써보면 다른 언어에서 개발할대도 쉽게 잘 적응하여 웹브라우저를 자동화 할 수 있습니다.
다만, 큰 단점이 있는데, 브라우저 버전이 바뀔때마다 웹 드라이버를 바꿔주어야 정상동작한 다는 점입니다.
인터넷의 많은 예제들이 브라우저 버전 변경시 웹 드라이버를 변경해주어야한다고 명시적으로 얘기되어 있지 않는데요,
이 부분은 은근이 신경쓰이는 점입니다.
크롬브라우저는 사용자가 직접 액션을 해서 업데이트가 되는게 아니라,
자동으로 업데이트되는 에버그린 브라우저이나, 웹드라이버는 자동업데이트가 안 되기 때문에, 수시로 실행안되는 사태가 발생합니다.
기회가 된다면, 버전을 체크하고 자동으로 웹드라이버를 업데이트할 수 있는 방안을 개발해보거나 소개해볼 수 있도록 하겠습니다.
#selenium,#automation,#ui,#uiautomation,#test,#셀레니움,#셀레늄,#셀레니엄,#자동화,#브라우저,#크롬,#node,#nodejs,#노드,#javascript,#자바스크립트
Using selenium in node.js (chrome)
Using selenium in node.js (chrome) Install Chrome web browserTo use selenium, a web browser must be installed.Since Chrome occupies the largest market share, this explanation will be based on Chrome.
devscb.com



댓글