vuex란?
Vuex는 vue.js에서 상태 관리 패턴을 적용할 수 있는 라이브러리입니다.
웹 애플리케이션의 모든 구성 요소에 대한 중앙 집중식 저장소 역할을 하며,
예측 가능한 방식으로만 상태를 변이시킬 수 있도록 하는 규칙이 있습니다.
상태관리 패턴이란 무엇인가? vuex를 사용하는 이유, vuex는 왜 쓰는가?
많은 애플리케이션을 구축하는 데 있어 발견되는 전형적인 문제는 서로다른 UI component에서 동일한 데이터를 보여줄 때, 이를 동기화하는 것이 문제입니다.
종종, 상태의 변화는 다수의 컴포넌트에 반영될 필요가 있으며, 애플리케이션 규머가 커짐에 따라 이러한 복잡성이 증가합니다.
큰 규모에서의 UI에서의 보여주는 데이터를 동기화하기 위해 중앙 저장소를 사용하고, UI는 중앙저장소의 값을 참조하는 방식이 상태관리 패턴이라고 할 수 있습니다.</b>
이러한 패턴을 사용하는 라이브러리로는 Vuex, Redux, NgRx와 같은 여러 라이브러리가 존재하고 있으며,
그 중 vue
에서 사용하기 위한 라이브러리가 vuex입니다.
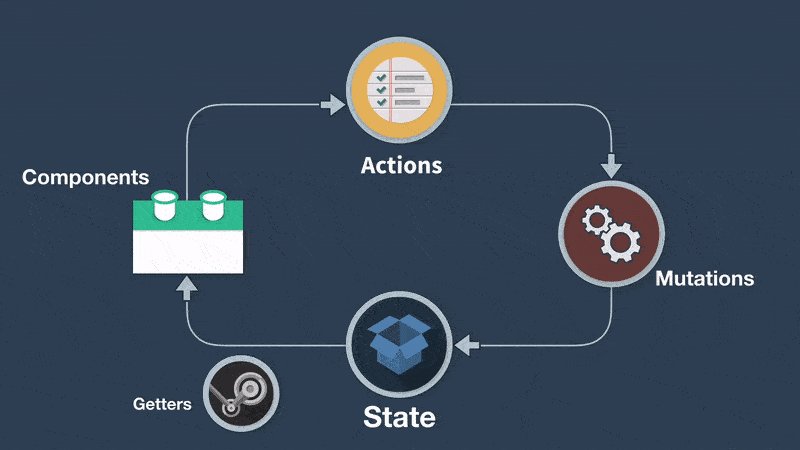
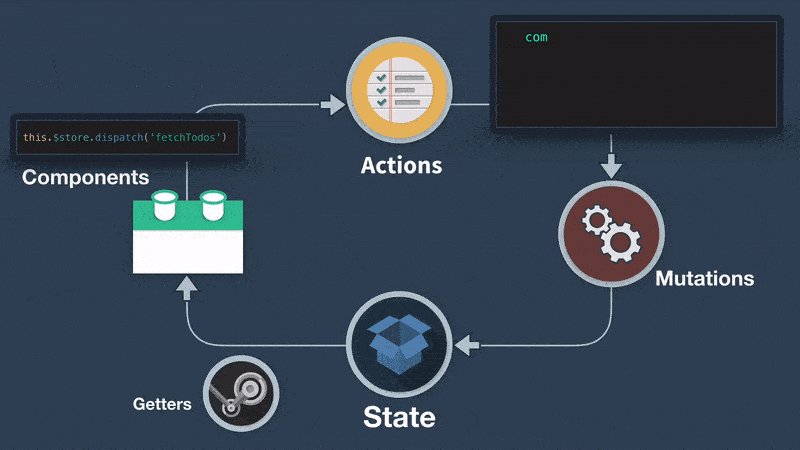
vuex의 구조
vuex를 기초적으로 설명한것은 다음과 같습니다.

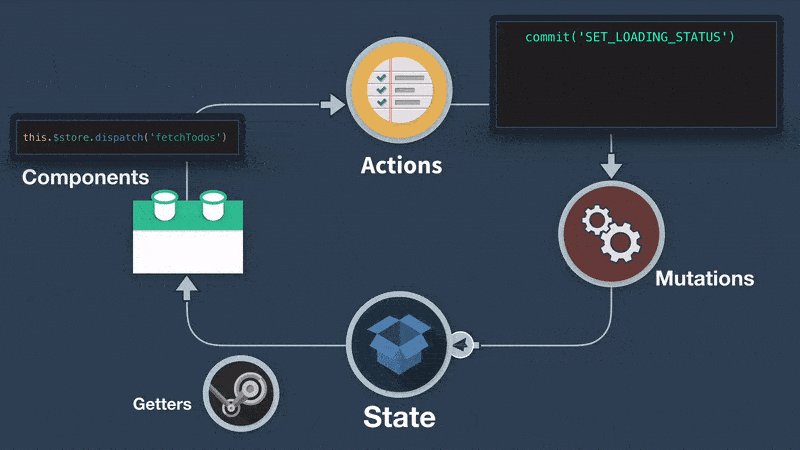
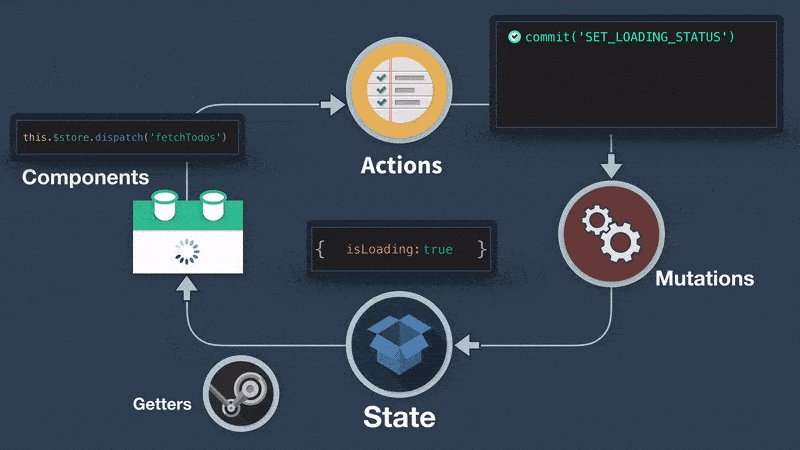
1. (UI) Component에서 이벤트(마우스 클릭 등) 이 일어나면, Action을 수행하고 됩니다.
2. Action을 수행하면 Mutation에서 데이터값을 수정합니다.
(이 때, 이전 상태의 값을 참조하기도 합니다.)
3. Mutation을 수행하면 그 값이 State에 반영됩니다.(Store에 저장이 됩니다.)
4. Component에서 getter를 통해 상태값을 바꾸게 됩니다.
다음으로 각 구성요소(state, getter, mutations, action)에 대해 좀 더 자세히 알아보겠습니다.
state
vuex는 단일 상태 트리를 사용합니다.
즉, 이 단일 객체는 모든 응용 프로그램 레벨 상태를 포함하며 "단일 소스" 역할을 합니다.
이것은 또한 일반적으로 각 응용 프로그램마다 하나의 저장소만 갖게 된다는 것을 의미합니다.
하나의 상태 트리는 특정 상태 조각을 찾는 것을 쉽게 하고, 디버깅 목적으로 현재 앱 상태의 스냅샷을 쉽게 찍을 수 있게 합니다.
단일 상태 트리는 모듈성과 충돌하지 않습니다.
vuex에 저장하는 데이터는 뷰 인스턴스의 데이터와 동일한 규칙을 따릅니다.
즉 상태 객체는 평이해야 합니다.
getter
vuex는 우리가 store에서 "getter"를 정의할 수 있게 해줍니다.
store에 저장된 state(값)에 대한 계산된 값이라 할 수 있습니다.
getter의 결과는 종속성에 따라 캐싱되며 종속성 일부가 변경된 경우에만 재계산됩니다.
getter는 첫 번째 매개변수로 이전 state(이전 값)를 받게 됩니다.
mutations
vuex store에서 실제로 상태를 바꾸는 유일한 방법은 mutation를 일으키는 것입니다.
Vuex mutation은 이벤트와 매우 유사합니다.
각 mutaion은 문자열 유형과 핸들러를 가지고 있습니다.
핸들러 함수는 우리가 실제 상태 수정을 수행하는 곳이며, 첫 번째 인수로 state를 매개변수로 받습니다.
mutation 구현코드 예제는 다음과 같습니다.
const store = new Vuex.Store ({
state: {
count : 1
},
mutations : {
increment (state) {
state.count++
}
}
})
mutation 핸들러는 직접 호출할 수 없습니다.
이벤트 등록에 더 가깝다고 생각해야 합니다.
action
action은 mutation과 유사합니다.
차이점은 상태를 변형시키는 대신, action은 mutation을 호출합니다.
작업에는 임의의 비동기 작업이 포함될 수 있습니다.
간단한 동작을 등록합시다.
action 구현코드 예제는 다음과 같습니다.
const store = new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
},
actions: {
increment (context) {
context.commit('increment')
}
}
})
액션 핸들러는 저장소 인스턴스에서 동일한 메소드/속성을 노출하는 컨텍스트 개체를 수신하므로 context.commit을 호출하여 mutation을 수행하거나,
context.state 및 context.getters를 통해 상태 및 getter에 접근할 수 있습니다.
우리는 심지어 context.dispatch로 다른 동작을 호출할 수도 있습니다.
총평
여기까지 vuex가 나오게 된 배경, vuex의 기본구조와 구성요소를 알아보았습니다.
아직 상태관리 패턴 라이브러리르 상요해본적이 없으나, 이번 계기로 vuex를 도입해보아야 겠습니다.
점점 복잡해지는 SPA 에서는 UI 버그를 찾아내기도 힘들고 수정하기도 어려운 점이 많이 있습니다.
다만 걱정인점은 중앙 집중식으로 하면 너무 용량이 비대해지지는 않을까 걱정이 되지만,
이 또한 훌륭하신 다른 개발자분들께서 추후에 개선될거라 믿으며 사용해보도록 하겠습니다!
vuex란?, vuex사용이유, vuex구조, vuex 왜 쓰는가, vuex 사용하는 이유, vuex action, vuex mutation, vuex store, vuex getters
#vue,#vuejs,#vue.js,#vuex,#flux,#spa,#javascript,#framework,#library,#뷰,#뷰제이에스,#뷰엑스,#redux,#상태관리,#패턴,#pattern
What is vuex, reasons for using vuex, vuex structure, why do we use vuex, why do we use vuex, vuex action, vuex mutation, vuex s
What is vuex?Vuex is a library that allows you to apply state management patterns in vue.js.It serves as a centralized repository for all components of a web application.There are rules that ensure t
devscb.com

댓글