
vue.js emit이란, vue에서 emit이란?
emit이란 영어로 방출하다라는 뜻을 가졌습니다.
vue.js에서 emit이란 $emit 함수를 의미합니다.
$emit함수는 child component에서 parent component로 communication할 수 있도록,
임의의 이벤트를 발생시켜주는 vue의 build-in 함수입니다.
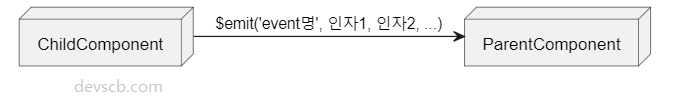
이를 도식화하면 아래와 같습니다.
$emit의 첫번째 매개변수는 event/함수명이고, 그 뒤에는 가변 인자입니다.

$emit 사용법, $emit 예제코드
아래는 ChildComponent에서 eventFromChild(event-from-child) 란 이벤트를,
문자열 인자와 함께 발생시켜 ParentComponent에서 function을 수행하게 하는 예제 코드입니다.
ChildComponent
<template>
<button @click="clickOnChild">click on child</button>
</template>
<script>
export default{
setup(props, ctx){
const clickOnChild = ()=>{
// parent에서 event-from-child 로 정의해준 function에 'child msg'를 인자로 넘겨줌
ctx.emit('eventFromChild', 'child msg');
};
return{
clickOnChild
}
}
}
</script>ParentComponent
<template>
parent에서의 값 : {{data}}
<ChildComponent @event-from-child="change"/>
</template>
<script setup>
import {ref} from 'vue'
import ChildComponent from './ChildComponent.vue'
const data = ref('');
const change = (msg) => {
data.value = msg;
};
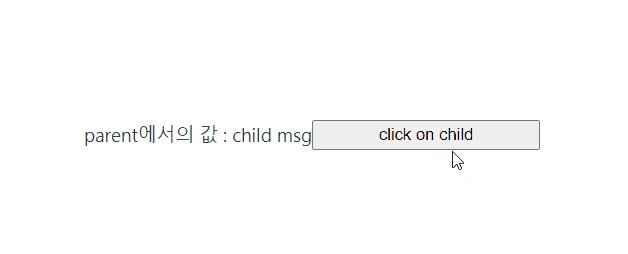
</script>실행시켜보면, ChildComponent쪽의 버튼을 클릭하면, Parent에 있는 msg값이 변경되는것을 확인할 수 있습니다.

emit 여러개 인자
$emit에서 여러개의 인자를 사용하려면, 아래 예제코드와 같이 단순히 event 뒤에 parameter를 ,로 이어 붙여서 작성하면 됩니다.
아래 예제코드는 인자를 두개 받는 예제이며,
$emit('eventFromChild', 'msg', 'msg2', 'msg3'); 과 같이
세 개 이상도 가능합니다.
이것은 $emit이 가변인자 함수로, 개발자가 몇개의 인자를 넘기든 동작하도록 구현되어 있기 때문입니다.
ChildComponent
<template>
<button @click="clickOnChild">click on child</button>
</template>
<script>
export default{
setup(props, ctx){
const clickOnChild = ()=>{
ctx.emit('eventFromChild', 'child msg', 'test');
};
return{
clickOnChild
}
}
}
</script>ParentComponent
<template>
parent에서의 값 : {{data}} {{data2}}
<ChildComponent @event-from-child="change"/>
</template>
<script setup>
import {ref} from 'vue'
import ChildComponent from './ChildComponent.vue'
const data = ref('');
const data2 = ref('');
const change = (msg, msg2) => {
data.value = msg;
data2.value = msg2;
};
</script>emit 여러개 이벤트
$emit에서 여러개 이벤트를 전달하려면 어떻게 해야할지에 대한 예제코드는 다음과 같습니다.
ChildComponent
<template>
<button @click="clickOnChild">click on child</button>
</template>
<script>
export default{
setup(props, ctx){
const clickOnChild = ()=>{
ctx.emit('event1', 'msg1');
ctx.emit('event2', 'msg2');
ctx.emit('event3', 'msg3');
};
return{
clickOnChild
}
}
}
</script>ParentComponent
<template>
parent에서의 값 : {{msg}} {{msg2}} {{msg3}}
<ChildComponent
@event1="(msg) => msg.value=msg;"
@event2="(msg) => msg2.value=msg;"
@event3="(msg) => msg3.value=msg;"
/>
</template>
<script setup>
import {ref} from 'vue'
import ChildComponent from './ChildComponent.vue'
const msg = ref('');
const msg2 = ref('');
const msg3 = ref('');
</script>defineEmits
defineEmits 는 <script setup>.에서 emit가능한 함수명을 정의할 수 있게 해주는 vue 내장 api 입니다.
defineEmits api에 대한 코드는 아래 예제 코드와 같이 사용할 수 있습니다.
<template>
parent에서의 값 : {{msg1}} {{msg2}} {{msg3}}
<ChildComponent
@event1="(msg) => msg1=msg"
@event2="(msg) => msg2=msg"
@event3="(msg) => msg3=msg"
/>
</template>
<script setup>
import {ref} from 'vue'
import ChildComponent from './components/ChildComponent.vue'
const msg1 = ref('');
const msg2 = ref('');
const msg3 = ref('');
</script>위 코드는 export default를 사용하는 아래코드와 동일합니다.
<template>
<button @click="clickOnChild">click on child</button>
</template>
<script>
export default{
setup(props, ctx){
const clickOnChild = ()=>{
ctx.emit('event1', 'msg1');
ctx.emit('event2', 'msg2');
ctx.emit('event3', 'msg3');
};
}
}
</script>javascript, vue, vue3,emit
댓글