Selenium ide란, Selenium IDE 사용법 / 사용방법 (크롬, 파이어폭스 플러그인), 테스트 자동화, 셀레늄 IDE, 셀레니움, 셀레니엄

Selenium이란?, 셀레니움이란?
셀레늄은 웹 애플리케이션을 검증하는 데 사용되는 무료 오픈 소스 자동화 테스트 프레임워크 입니다.
자바, C#, 파이썬 등과 같은 여러 프로그래밍 언어를 사용하여 테스트 스크립트를 만들 수 있습니다.
또는 웹브라우저를 통하여 자동화된 행동을 할 수 있게 해줍니다.
selenium ide(Integrated Development Environment)란?
셀레늄 IDE(Integrated Development Environment)는 주로 개발자가 셀레늄 테스트 케이스를 개발하기 위해 사용하는 기록/실행할 수 있는 툴입이다.
셀레늄 IDE는 웹 애플리케이션을 위한 자동화된 테스트 케이스를 쉽게 만들 수 있습니다.
설치 방법은 FireFox(파이어폭스)나 Chrome(크롬)에서 플러그인 추가하여 사용할 수 있습니다.
또한, Selenium test 케이스에 대한 개발 환경은 테스트 케이스를 서로 다른 프로그래밍 언어로 변환할 수 있는 기능도 제공합니다.
결론적으로 특징을 요약하면 아래와 같습니다.
- GUI 기반 웹 브라우저 플러그인
- 웹기반 테스트 케이스 기록/실행
- Selenium 테스트 케이스 코드 생성
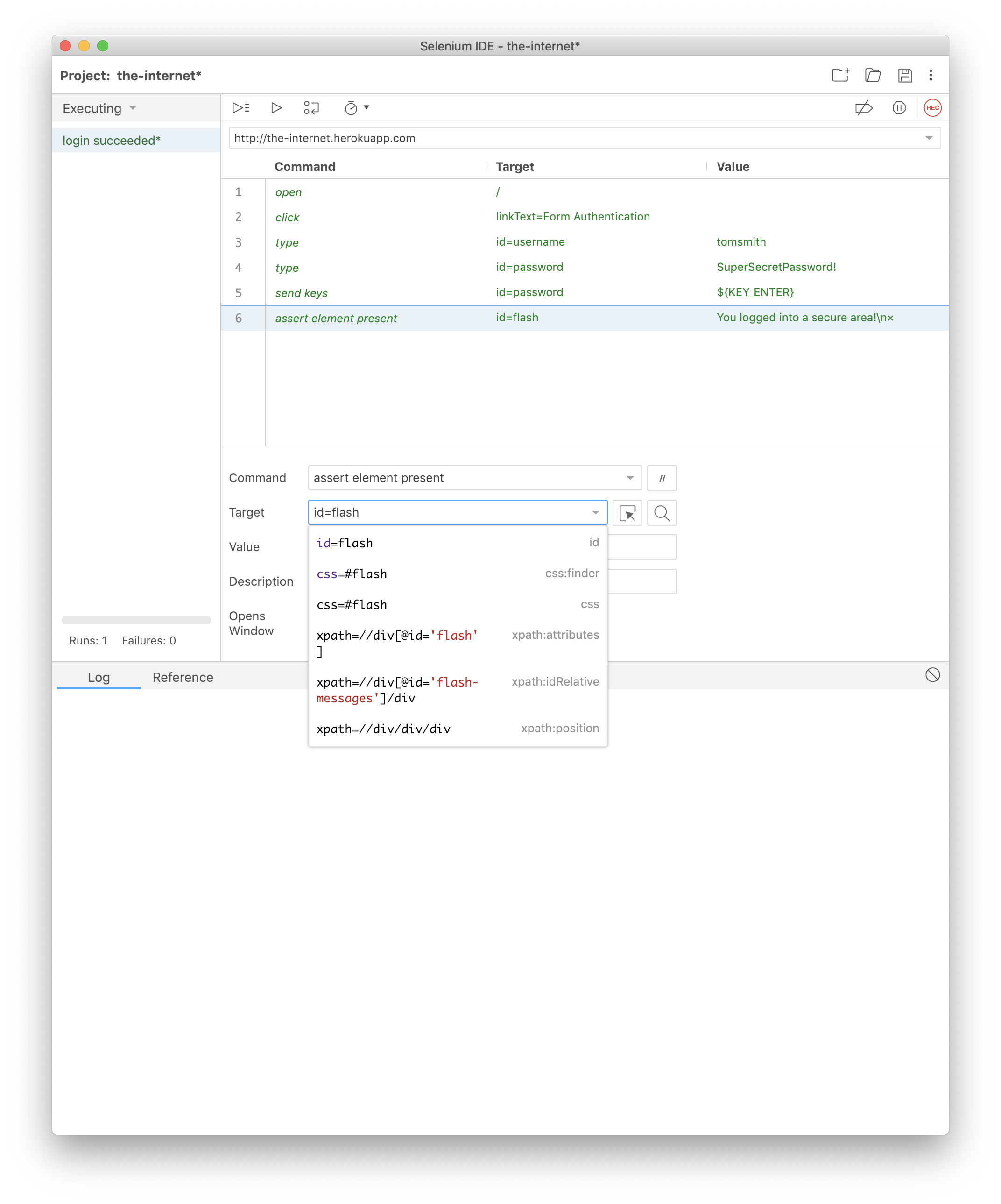
셀레니움 사용화면은 아래와 같습니다.

Selenium IDE 설치방법
1. selenium IDE를 사용하기 위해서는 먼저, 파이어폭스 또는 크롬 브라우저 설치가 필요합니다.
브라우저 설치를 위한 파일은 아래 URL에서 다운받을 수 있습니다.
크롬 설치 링크 : https://www.google.com/intl/ko_kr/chrome/thank-you.html
파이어폭스 설치 링크 : https://www.mozilla.org/ko/firefox/download/thanks/
아쉽게도 엣지, 사파리, IE 등의 웹 브라우저에서는 selenium IDE를 사용할 수 없는 상태입니다.(2023년 3월기준)
2. selenium IDE 플러그인 설치 링크
각 브라우저에서 아래 각 브라우저 store 링크를 통해 selenium IDE 플러그인 설치를 할 수 있습니다.
크롬 플러그인 설치 링크 : https://chrome.google.com/webstore/detail/selenium-ide/mooikfkahbdckldjjndioackbalphokd
파이어폭스 플러그인 설치 링크 : https://addons.mozilla.org/en-GB/firefox/addon/selenium-ide/
그 외에도 아래 최신버전 설치파일 다운로드 주소를 통해 install 파일을 다운받을 수 있으며,
플러그인을 사용하지 않고 단독 실행파일로도 사용할 수 있습니다.
https://github.com/SeleniumHQ/selenium-ide/releases/latest

Selenium IDE 사용방법
크롬 기준으로 설명을 해보겠습니다.
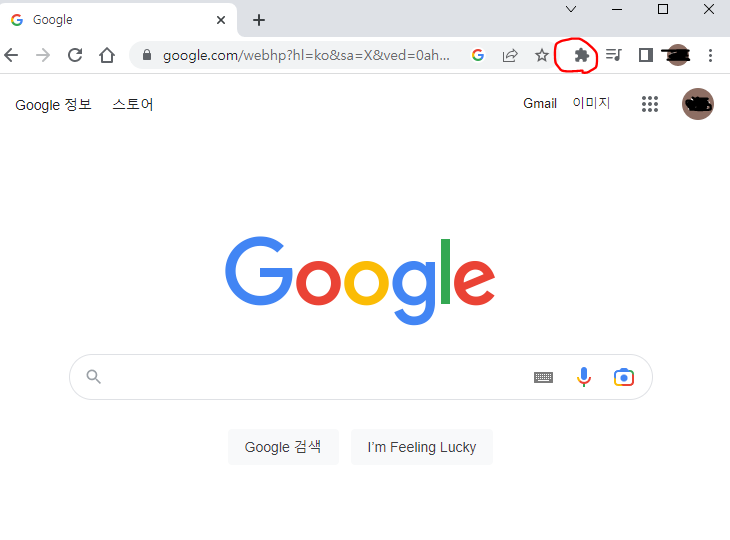
1. 플러그인 설치가 완료되면, 크롬 브라우저 우측 상단에 퍼즐조각 아이콘을 클릭해봅니다.
그러면 selenium ide가 있는 것을 확인할 수 있고, 이를 클릭해봅니다.

2. 그러면 아래와 같은 화면이 뜨는데요, 아래 메뉴중에
Create a new project를 설명해줍니다.

Record a new test in a new project : 신규프로젝트에서 테스트 기록하기
Open an existing project : 프로젝트 불러오기
Create a new project : 프로젝트 생성
Close selenium IDE : selenium IDE 닫기
3. 다음으로, 프로젝트 이름을 정하라는 팝업이 뜨는데요, mytest라고 작성후 OK를 눌러보겠습니다.
그러면 아래와 같은 화면이 뜹니다.

4. 우측상단에 REC이라고 써있는 아이콘을 눌러보겠습니다.
그러면 테스트를 수행하려는 URL을 입력하라고 하는데요,
이번 예제에서는 구글에서 테스트해보겠습니다.
아래와 같이 BASE URL 부분에 https://google.com 입력후 START RECORDING 버튼을 누릅니다.

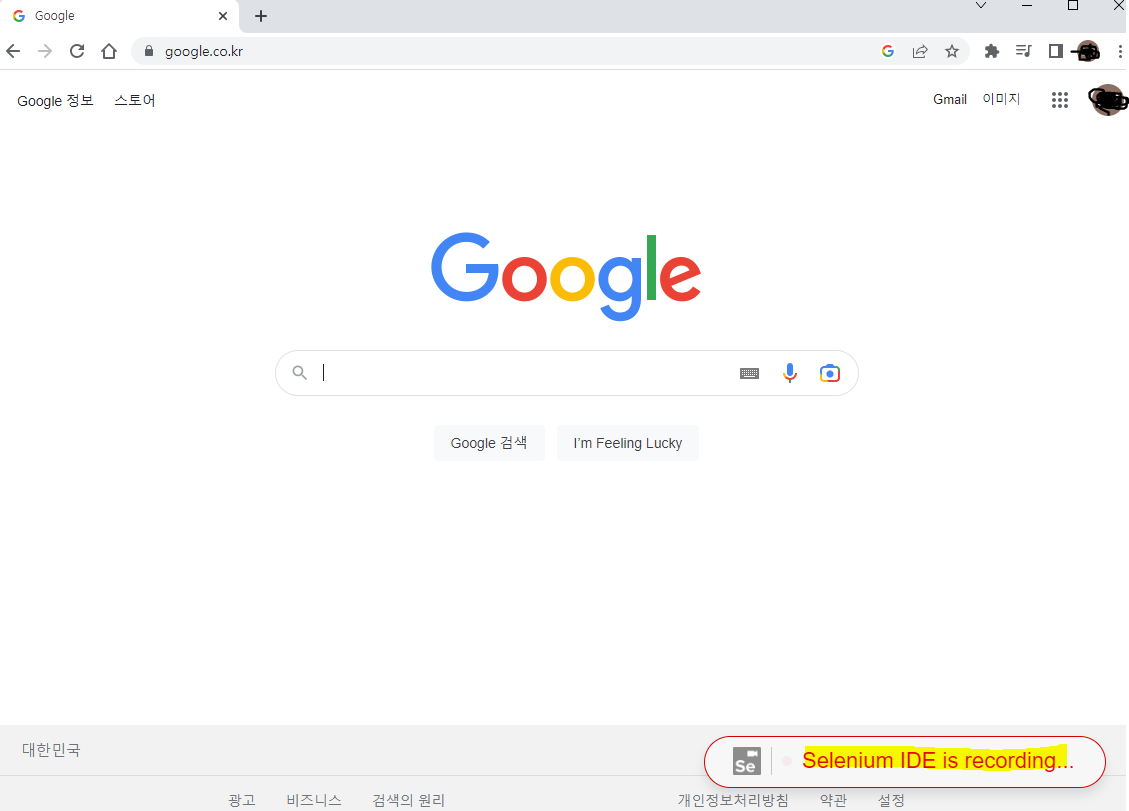
5. 앞선 단계까지 진행했으면, 크롬창에서 아래와 같이 Selenium IDE가 녹화중이라는 표시가 되어 있습니다.

6. 구글에서 크롬을 검색해서 첫번째 검색결과 링크를 눌러보는 테스트를 해보겠습니다.
평소에 사용하듯이 그대로 사용해줍니다.

7. 내가 진행하려는 행동을 다 마치면 다시 Selenium IDE 창으로 돌아와서,
REC 버튼이 있었던 위치의 ■ 아이콘으로 바뀌어져 있는데요, 이것을 클릭해줍니다.

8. 그러면 테스트 이름을 정해달라는 팝업이 나오는데요,
google search라고 입력 후, OK를 눌러보겠습니다.

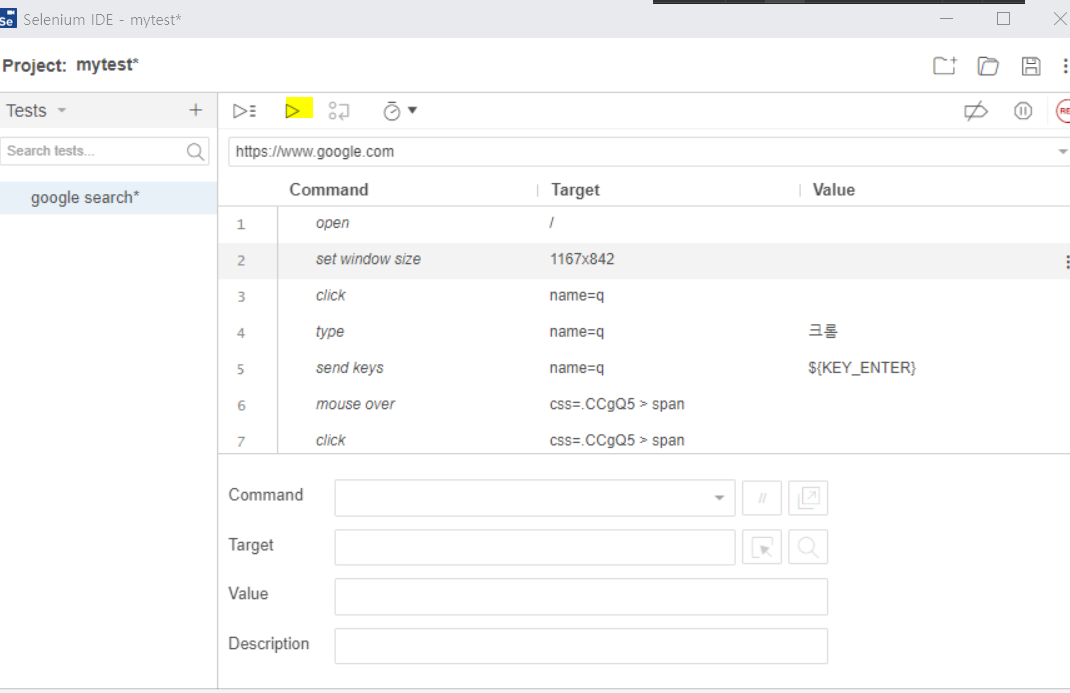
9. 내가 녹화했던 행동을 실행하려면 상단의 ▷를 누르면 됩니다.

10. 또한, 어떤 target 컴포넌트에, 어떤 action 을 취했는지도 중간 표에서도 확인을 할 수 있으며,
아래부분에서는 Log도 확인할 수 있습니다.
11. 또한, command의 줄 하나를 오른쪽 클릭하면 컨텍스트 메뉴가 나옵니다.
컨텍스트 메뉴에서는 command, 복사, 붙여넣기, 삭제, 추가,
모든 command 삭제, break point 추가, 특정 지점수행, 특정 지점에서부터 기록, 특정지지점에서 부터 실행
등을 할 수 있습니다.

명령어 추가나 flow추가는 아래 문서를 통해 수정이 가능한데, 기회가 되면 자세히 소개해보겠습니다.
https://www.selenium.dev/selenium-ide/docs/en/api/commands
https://www.selenium.dev/selenium-ide/docs/en/introduction/control-flow
12. 우측 상단의 디스켓모양을 누르면 현재 테스트를 저장할 수 있습니다.

13. 좌측에는, 저장한 테스트를 확인할 수 있는데요, 마우스를 올리면 세로줄임표 기호가 보입니다.
이것을 클릭하여 테스트명번경(rename), 복사(duplicate), 삭제(delete), 내보내기(export)가 가능합니다.


14. Export를 누르면 아래와 같이 여러 가지 언어로 selenium 코드를 생성해낼 수 있습니다.

총평
결론적으로는 너무 편하게 사용할 수 있어 좋습니다.
selenium IDE를 쓰기 전에는 코딩하는데도 시간이 걸렸지만 개발자 도구로 컴포넌트 id 확인하고,
타이핑하고, api 찾아보고 등등 코딩하기 전 단계에서도 시간을 많이 사용하였던 어려움이 있었습니다.
selenium IDE를 쓰니 업무자동화 코드를 작성하기 위해 그냥 평소 브라우저 사용하듯이 사용하면 클릭 몇번으로 코드를 생성해주니,
너무 빠르고 편하게 개발할 수 있어서 좋습니다.
개발을 잘 모르는 사람도 약간의 사용법만 익히면 RPA대신 업무자동화도 쉽게 할 수 있는 방안이 될 수 있지 않을까 싶습니다.
#셀레니움,#셀레늄,#셀레니엄,#ide,#selenium,#seleniumIDE,#자동화,#업무자동화
What is Selenium ide, how to use Selenium IDE / How to use (Chrome, Firefox plugin), test automation, Selenium IDE, Selenium, Se
What is Selenium ide, how to use / how to use Selenium IDE (Chrome, Firefox plugin), test automation, Selenium IDE, Selenium, Selenium What is Selenium?, What is Selenium?Selenium is a free and
devscb.com




댓글