
개인적으로 데스크톱앱을 만들일이 생겼습니다.
윈도용 데스크톱이 필요하였는데, 보통 winform 을썼었지요.
그러나 winform은 너무 오래된기술입니다.
Microsoft진영에서 미는 것은 .NET이고,
데스크톱 앱을 만들려면 WPF 또는 UWP를 사용한다고 합니다.
하지만 이것도 좀 오래된것 같아 썩 맘에 들지는 않습니다.
그러면 요새 최신화된 트렌드는 무엇이냐 하면 electron을 꼽을 수 있지 않나싶습니다.
electron은 특히, atom, visual studio code , slack, twitch 등에서 electron 을 이용해서 데스크톱앱을 만들어서 유명해졌습니다.
electron 은 node.js기반이고, view는 HTML / CSS를 이용하여 개발,
그리고 자체내장 브라우저를 통해 화면을 보여주도록 하는 데스크톱 앱 프레임워크 입니다.
electron은 HTML / CSS/ Javascript 기반으로 개발을 하기에 웹개발을해봤다면 쉽게 개발을 할 수 있습니다.
하지만 HTML /CSS / Javascript를 그냥 쓰면 또 개발 공수가 많이 듭니다.
그래서 프론트 엔드 웹개발은 요새 react와 vue가 대세로 자리잡고 있습니다.
국내 많은 프로젝트들이 react로 개발이되고 있습니다.
하지만 개인적으로는 react는 러닝커브가 높다는 단점이 있고, vue의 경우에는 컴포넌트단위로 view, logic, style을 한 군데에 몰아넣을 수 있어 유지보수하기가 좀 더 용이하다고 생각하여 react보다는 vue를 좀 더 선호합니다.
그래서 다음과 같이 개발 환경을 셋팅해보겠습니다.
프로젝트 기본 구조 : vue3 - vue3가 2022년 8월 현재 최신버전입니다. vue2와는 전혀다릅니다.
CSS 프레임워크 : vuetify - vue에 적합화되고 이쁜 vue 컴포넌트들을 손쉽게 사용할 수 있습니다.
데스크톱앱 개발을 위한프레임워크 : electron
패키지 관리 : yarn - node 패키지 관리 프로그램은 yarn 이 npm보다 더 효율적이라고 여러 웹사이트에서 설명하기에 yarn 을 사용하겠습니다.
사전 준비 - nodejs, yarn 설치
1. 아래 사이트로 이동하여 nodejs를 설치해줍니다.
2. nodejs를 설치한 후, cmd 창을 열어 아래와 같이 yarn (패키지매니저)를 설치해줍니다.
C:\>npm install -g yarn
프로젝트 초기화 - vue
1. nodejs를 설치한 후, cmd 창을 열어 아래와 같이 yarn (패키지매니저)를 설치해줍니다.
C:\>npm install -g yarn
2. 아래와 같이 vue를 설치해줍니다.
C:\>npm install -g vue
3. 아래와 같이 vue 프로젝트를 생성해줍니다.
vue create [앱이름]
C:\>vue create sampleapp
4. 그러면 아래와 같이 옵션이 나옵니다. 첫번째 Default(Vue 3 babel, eslint)를 선택해줍니다
? Please pick a preset:
> Default ([Vue 3] babel, eslint)
Default ([Vue 2] babel, eslint)
Manually select features
그러면 아래와같이 vue3로된 프로젝트폴더가 생성됩니다.
Vue CLI v5.0.8
✨ Creating project in C:\sampleapp.
🗃 Initializing git repository...
⚙️ Installing CLI plugins. This might take a while...
yarn install v1.22.15
info No lockfile found.
[1/4] Resolving packages...
[2/4] Fetching packages...
info fsevents@2.3.2: The platform "win32" is incompatible with this module.
info "fsevents@2.3.2" is an optional dependency and failed compatibility check. Excluding it from installation.
[3/4] Linking dependencies...
success Saved lockfile.
info To upgrade, run the following command:
$ curl --compressed -o- -L https://yarnpkg.com/install.sh | bash
Done in 19.67s.
🚀 Invoking generators...
📦 Installing additional dependencies...
yarn install v1.22.15
[1/4] Resolving packages...
[2/4] Fetching packages...
info fsevents@2.3.2: The platform "win32" is incompatible with this module.
info "fsevents@2.3.2" is an optional dependency and failed compatibility check. Excluding it from installation.
[3/4] Linking dependencies...
[4/4] Building fresh packages...
success Saved lockfile.
Done in 6.08s.
⚓ Running completion hooks...
📄 Generating README.md...
🎉 Successfully created project sampleapp.
👉 Get started with the following commands:
$ cd sampleapp
$ yarn serve
UI 를 쉽게 구성하기위한 프레임워크 - Vuetify3
vuetify 는 UI 를 쉽게 구성하기위한 프레임워크로, bootstrap과 비슷한 역할을 합니다.
vue 진영쪽에서 UI component를 이쁘게 만들고, 비교적 bootstrap보다 사용하기도 쉽게 되어 있는것같아서 설치해보겠습니다.
1. 먼저, 윗단계에서 만든 vue 프로젝트폴더로 들어갑니다.
C:\>cd sampleapp
2. 그 다음, 아래 명령오로 vuetify 를 추가해줍니다.
C:\sampleapp>vue add vuetify
3. 그 다음 아래와 같은 선택지가 나오는데요, Vuetify 3를 선택해주도록 합니다.
저의경우에는 Vuetify 3 - Vite (preview)를 선택하겠습니다.
Vuetify2의 경우 Vue3를 지원하지 않으며, Vite는 vue 프로젝트를 위한 프론트엔드툴인데, 해당옵션선택시 정상적으로 실행이 안되는것으로 확인하였습니다.
? Choose a preset: (Use arrow keys)
Vuetify 2 - Configure Vue CLI (advanced)
Vuetify 2 - Vue CLI (recommended)
Vuetify 2 - Prototype (rapid development)
Vuetify 3 - Vite (preview)
> Vuetify 3 - Vue CLI (preview)그러면 아래와 같이 설치가 완료된다는 내용이 뜨면서 설치가 완료됩니다.
🚀 Invoking generator for vue-cli-plugin-vuetify...
⚓ Running completion hooks...
✔ Successfully invoked generator for plugin: vue-cli-plugin-vuetify
vuetify Discord community: https://community.vuetifyjs.com
vuetify Github: https://github.com/vuetifyjs/vuetif
vuetify Support Vuetify: https://github.com/sponsors/johnleider
데스크톱 앱을 만들기 위한 프레임워크 - electron
1. vuetify 를 설치할때와 비슷하게, vue와 vuetify가 셋업된 프로젝트폴더에서 아래와 같이 입력해줍니다.
C:\sampleapp>vue add electron-builder 사실, electron 을 만들기 위한 셋업은 복잡하게 여러 파일을 만들어야 하는데,
오픈소스로 electron을 쉽게 개발할수 있도록 electron-builder라는 패키지가있는것을 찾게 되어 이를이용하게 되었습니다.
2. 명령어를 입력하면 아래와 같은 메시지가 발생하는데요,
커밋을 먼저 한 다음에 진행하라는 뜻인데, 딱히 많은 작업을 한것은 아니기에 Y를 입력해주어서 커밋하지 않고 진행하는것으로 합니다.
WARN There are uncommitted changes in the current repository, it's recommended to commit or stash them first.
? Still proceed?
3. 다음으로 버전선택이 나오는데, 가장 최신버전으로 하겠습니다.
? Choose Electron Version
^11.0.0
^12.0.0
> ^13.0.0
인스톨 된다는 텍스트가 뜨면서, 잠시후에 셋업이 완료됩니다.
3. 다음으로 버전선택이 나오는데, 가장 최신버전으로 하겠습니다.
? Choose Electron Version
^11.0.0
^12.0.0
> ^13.0.0
인스톨 된다는 텍스트가 뜨면서, 잠시후에 셋업이 완료됩니다.
실행하기
1. 아래 명령어를 이용해서 정상적으로 구동되는지 확인이 가능합니다.
C:\sampleapp>yarn run electron:serve
2. 그러면 아래와 같이 소스가 컴파일 / 빌가 되고, 실행이 되는 텍스트가뜹니다.
yarn run v1.22.15
$ vue-cli-service electron:serve
INFO Starting development server...
DONE Compiled successfully in 2994ms 오후 8:41:20
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.219.100:8080/
Note that the development build is not optimized.
To create a production build, run yarn build.
/ Bundling main process...
DONE Compiled successfully in 500ms 오후 8:41:21
File Size Gzipped
dist_electron\index.js 787.29 KiB 174.84 KiB
Images and other types of assets omitted.
Build at: 2022-08-18T11:41:21.643Z - Hash: 6fbaa63c2b0e6cbf7029 - Time: 500ms
INFO Launching Electron...
(node:27172) ExtensionLoadWarning: Warnings loading extension at C:\Users\User\AppData\Roaming\sampleapp\extensions\ljjemllljcmogpfapbkkighbhhppjdbg:
Unrecognized manifest key 'browser_action'.
Unrecognized manifest key 'update_url'.
Permission 'contextMenus' is unknown or URL pattern is malformed.
Cannot load extension with file or directory name _metadata. Filenames starting with "_" are reserved for use by the system.
(Use `electron --trace-warnings ...` to show where the warning was created)
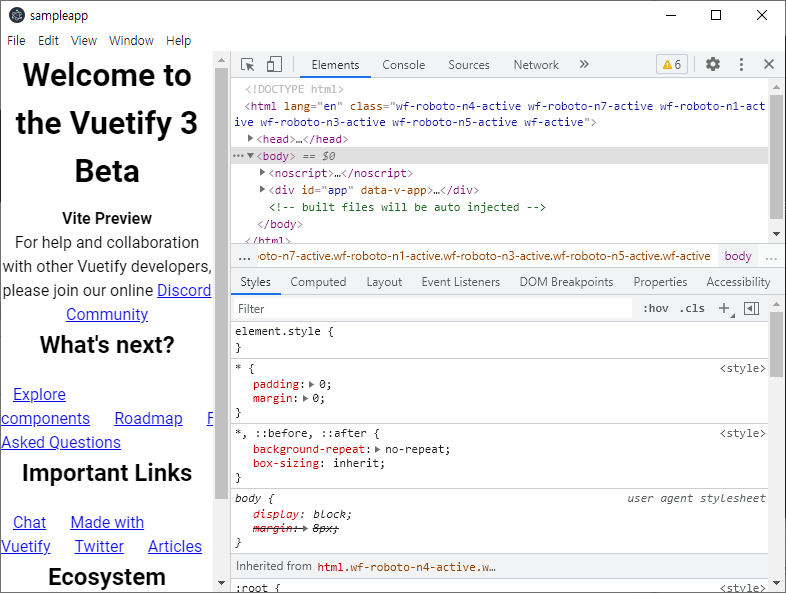
3. 최종적으로는 자동으로 아래와 같은 화면이 뜨게 됩니다.

4. 로그중 localhost:8080 에 대해 크롬과 같은 웹브라우저에서 접속하면 아래와 같이 웹브라우저에서도 동일한 화면을 확인할 수 있습니다.
총평
처음에 vue3+vuetify2를 설치해보거나 electron 프로젝트에서 vue를 설치해보는 등 여러가지 시도를 해보았었습니다.
vue와 vue관련된 여러 프레임워크는 vue2/3와 버전호환성이 커플링이 되어있는 경우가많아 어려움이 있었고,
electron의 경우에는 패키지 매니저를 yarn만을 썼어야 했는데, vue 관련 config가 정상적으로 변경되지 않은것인지 실행이 안되는 문제가 있었습니다.
따라서 electron앱을 vue 로 만들고 싶다 하시는 분들이 있다면 vue를 먼저 셋업하고, electron 을 추가 하시는것을 추천드립니다.
또한 다른 프론트엔드 웹프레임워크를 사용하는 경우에도 electron을 나중에 셋업하는게 좋을것같습니다.
프론트엔드 웹 프레임워크는 보통 yarn / npm 을 이용해서 셋업하는 경우가 많은데,
electron은 어느 위치에 어떤 파일을 만들어서 기존의 어떠한 웹프론트엔드 프로젝트에서도 지원가능하게끔 가이드를 제공하기 때문입니다.
시작이 반이다 라고하는데,역시 개발은 환경세팅이 제일 어려운 부분인것 같습니다.
기존의
#vue, #vue3, #vuetify, #vuetify3, #electron, #일렉트론, #뷰, #뷰티파이
[vue3 + vuetify3 + electron] Configuring the development environment to create a desktop app
Personally, I have a task to create a desktop app.When developing desktops for Windows, winform is usually used.However, winform is a very old technology.What the Microsoft camp is pushing is .NET,Th
devscb.com
댓글