
피들러는 네트워크 유틸 프로그램으로, 설치된 사용자의 pc에서 패킷을 확인하고 디버깅을 도우는데 쓰이는 프로그램입니다.
피들러를 다운로드하려면 메일주소를 입력해야합니다.
하지만, 아래 링크를 사용하시면 메일주소 입력하지 않고도 다운로드 가능합니다.
https://devscb.tistory.com/108
fiddler를 다운받으셨을테니, fiddler 사용법을 알아보겠습니다
fiddler 시작하기
fiddler를 실행하면 아래 스크린샷과 같은 화면이 뜨게 됩니다.
그 중에서 왼쪽 패널을 보시면 현재 컴퓨터에서 통신하고 있는 서버들의 주소들이 보이게 됩니다.

웹브라우저를 띄워놓고 홈페이지들을 들어가보면 여러 주소들이 계속 추가 되면서 스크롤이 계속 늘어나는것을 확인할 수 있습니다.
브라우저를 키고 아래와 같이 주소를 입력해봅니다.
https://devscb.tistory.com/search/fiddler

그러면 fiddler의 왼쪽패널에 해당하는 주소가 나오게 됩니다.

HTTPS 로 시작하는 주소도 나오게 옵션 설정하기
만일 주소가 나오지 않는다면 HTTPS 주소라서 안나오는 것일 수 있습니다.
HTTPS로 시작하는 주소라면 아래와 같이 설정을 해보세요.
상단 메뉴의 Tools - Options를 누릅니다.

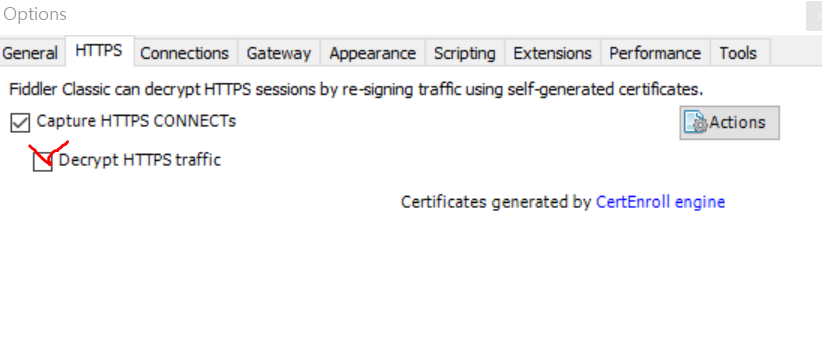
그 다음에 뜨는 창에서 HTTPS 탭을 선택후, Capture HTTPS CONNECTs 체크박스를 체크한 후,
Decrypt HTTPS traffic 체크박스를 체크해줍니다.

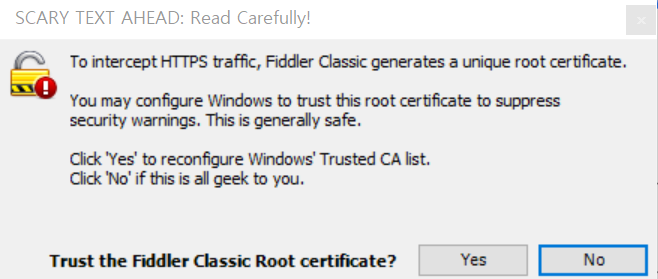
그러면 아래와 같은 경고창이 뜹니다.
위험한것 같지만 fiddler는 위험한 프로그램이 아니니, YES를 클릭해줍니다.

그 다음에도 아래와 같은 보안경고가 뜨지만 그럼에도 예를 선택해줍니다.

경고창이 또 한번 뜨는데요, 아래 경고창에서도 예를 선택해줍니다.

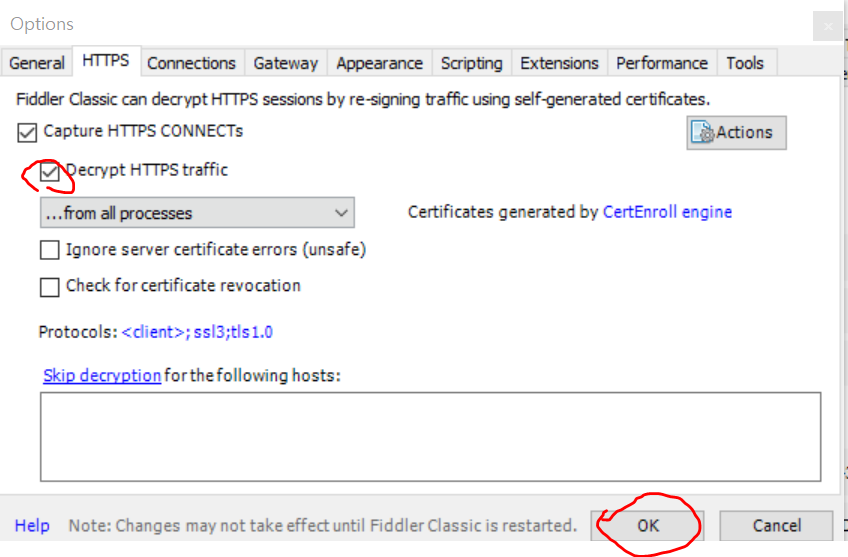
그러면 이전에 보았던 팝업창에서 Decrypt HTTPS traffic 체크박스가 체크가 되는데요,
OK를 눌러 설정을 완료해줍니다.
그러면 이제부터는 HTTPS로 시작하는 주소도 리스트에 보이게 됩니다.

검색하기
다시 돌아와서 fiddler 사용법을 보겠습니다.
저는 리스트에 나오는게 몇개 없어서 해당하는 주소를 바로 찾을 수 있었는데요,
만일 찾기가 힘드시면 ctrl + F 를 눌러 아래와 같이 검색을 할 수 있습니다.
ctrl + F를 떠서 나오는 팝업창에서 Find 부분에 찾으시려는 주소를 입력한 다음에 Find Sessions 를 눌러줍니다.

그러면 아래와 같이 리스트 중에 내가 찾으려는 항목이 노란색으로 하이라이트되어 쉽게 찾을 수 있습니다.
단, 주소뿐만이 아니라 해당 문자열이 포함되었던 네트워크 요청/응답이 포함되어 나옵니다.

패킷 분석하기
다시 돌아와서, 좌측 패널에서 내가 선택한 주소를 더블클릭해서 패킷을 분석해봅시다
그러면 우측 탭에 inspector 탭이 선택이 되고, 상단에는 네트워크 요청에 대한 패킷 내용을 확인할 수 있습니다.
바로 아래쪽은 그 요청에 대한 응답에 대한 패킷을 확인할 수 있구요.

요청/응답의 header 탭을 선택하면 아래와 같이 헤더 정보가 뜨게 됩니다.
request쪽에는 요청한 주소, 클라이언트 정보, 쿠키 등이 표시가 되고, response쪽에는 http 응답코드, 캐시, content 길이 등이 있습니다.

TextView쪽은 요청/응답의 body 부분을 text로 표시한 부분입니다.

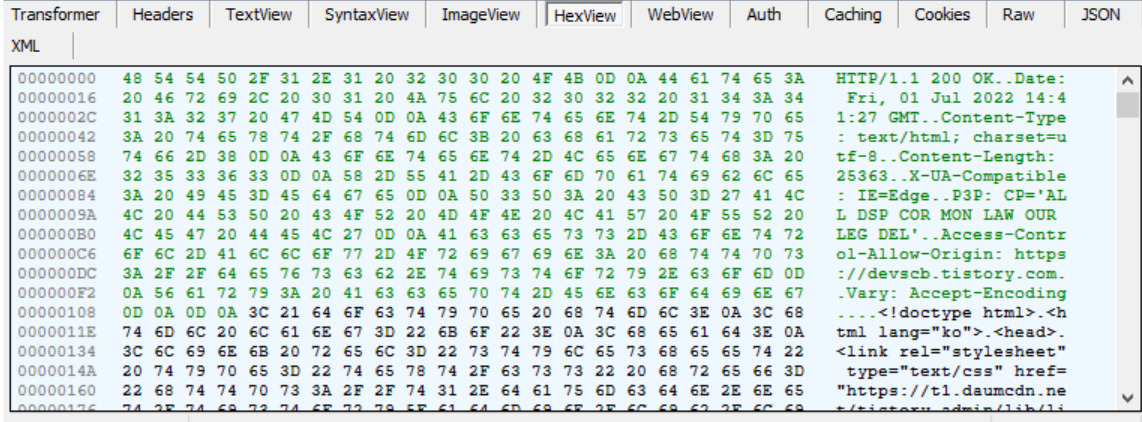
SyntexView, ImageView, HexView, Webview는 각각 html syntax에 맞게 하이라이팅이 된 내용, imageview는 이미지가 있을경우 이미지를 보여주는 내용, hexview는 hex값으로 표현, webView는 브라우저에서 보이는 모습으로 보기의 기능입니다. 각각의 예시는 아래와 같습니다.
단, ImageView는 Image가 아닌 응답이기에 이미지가 표시되지는 않았습니다.
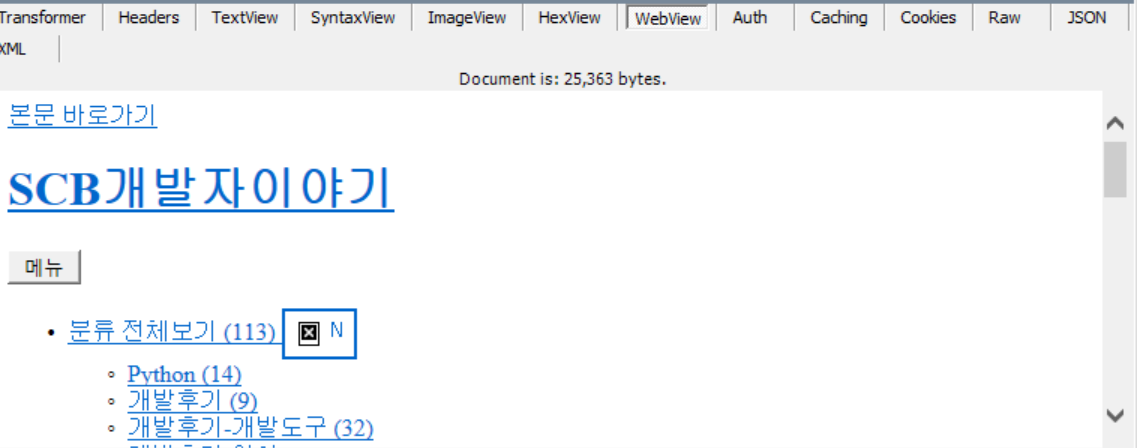
또한, WebView의 경우는 외부 Js/ CSS가 포함되지 않는 상태이기에 실제 브라우저에서 표현되는 모양과 다르게 보일 수도 있습니다.




auth와 cookie는 각각 인증정보, 쿠키값 을 의미합니다.
Raw 는 아래와 같이 내 컴퓨터에서 실제로 보낸 전체 패킷 내용, 서버로부터 실제로 받아온 전체 패킷내용을 보여줍니다.
브라우저가 아니더라도, http 클라이언트라면 이 텍스트 내용을 이용하여 동일한 응답 텍스트를 받아볼 수 있습니다.
서버와 클라이언트가 각각 이를 파싱해서 처리하고, 결론적으로 우리가 보는 웹페이지를 볼 수 있는 것이지요.

JSON과 XML은 각각 포함하는 데이터에 JSON형/XML이 있다면 표시해 주는데 이번 예제에서는 따로 확인이 안되어서 직접 실행해보면서 찾아보는것도 좋을것 같습니다!
fiddler(피들러) 사용법, fiddler classic 사용법, 친절한 fiddler 사용법, fiddler 기본 사용법, fiddler https나오게
#classic,#fiddler,#https,#기본,#사용법,#친절한,#클래식,#피들러
How to use fiddler, how to use fiddler classic, how to use friendly fiddler, how to use fiddler basics, make fiddler https
Fiddler is a network utility program that is used to check packets on the installed user’s PC and help with debugging.To download Fiddler, you must enter your email address.However, if you use the li
devscb.com
'개발팁' 카테고리의 다른 글
| code bad smell - early return(얼리리턴, 빠른리턴)을 사용한 refactoring 기법 (0) | 2022.10.14 |
|---|---|
| Chrome ERR_UNSAFE_PORT, 크롬 ERR_UNSAFE_PORT 해결방법, 접속불가 (0) | 2022.07.23 |
| code bad smell - 긴 switch 문과 polymorphism을 사용한 refactoring 기법 (0) | 2022.06.29 |
| 오라클 테이블스페이스 용량확인 , 사용량확인, oracle tablespace volume size (0) | 2022.05.24 |
| MSSQL 테이블별 용량 확인쿼리 (0) | 2022.04.26 |


댓글